Movable Type 6.2 のアイテム管理とアップロード
Movable Type 6 の最新版である Movable Type 6.2 が、2015年10月8日にリリースされました。
Movable Type 6.2 では、アイテムのアップロードを始めとして、アイテムの管理や編集を向上させる機能が多く追加されています。
この記事では、Movable Type 6.2 で追加されたそれらの機能を中心に説明したいとおもいます。
新しくなったアップロード画面
Movable Type 6.2 で目に見えて変わった部分といえば、アップロード画面でしょう。
Movable Type には、アイテムをアップロードできる箇所がいくつかありますが、新しいアップロード機能を利用できるのは以下の場面です。
- [アイテム] - [新規]からアップロードする(マルチアップロードに対応)
- 記事やページにアイテムをアップロードして挿入する(マルチアップロードに対応)
- ユーザー画像をアップロードする
- カスタムフィールドにアイテムをアップロードする

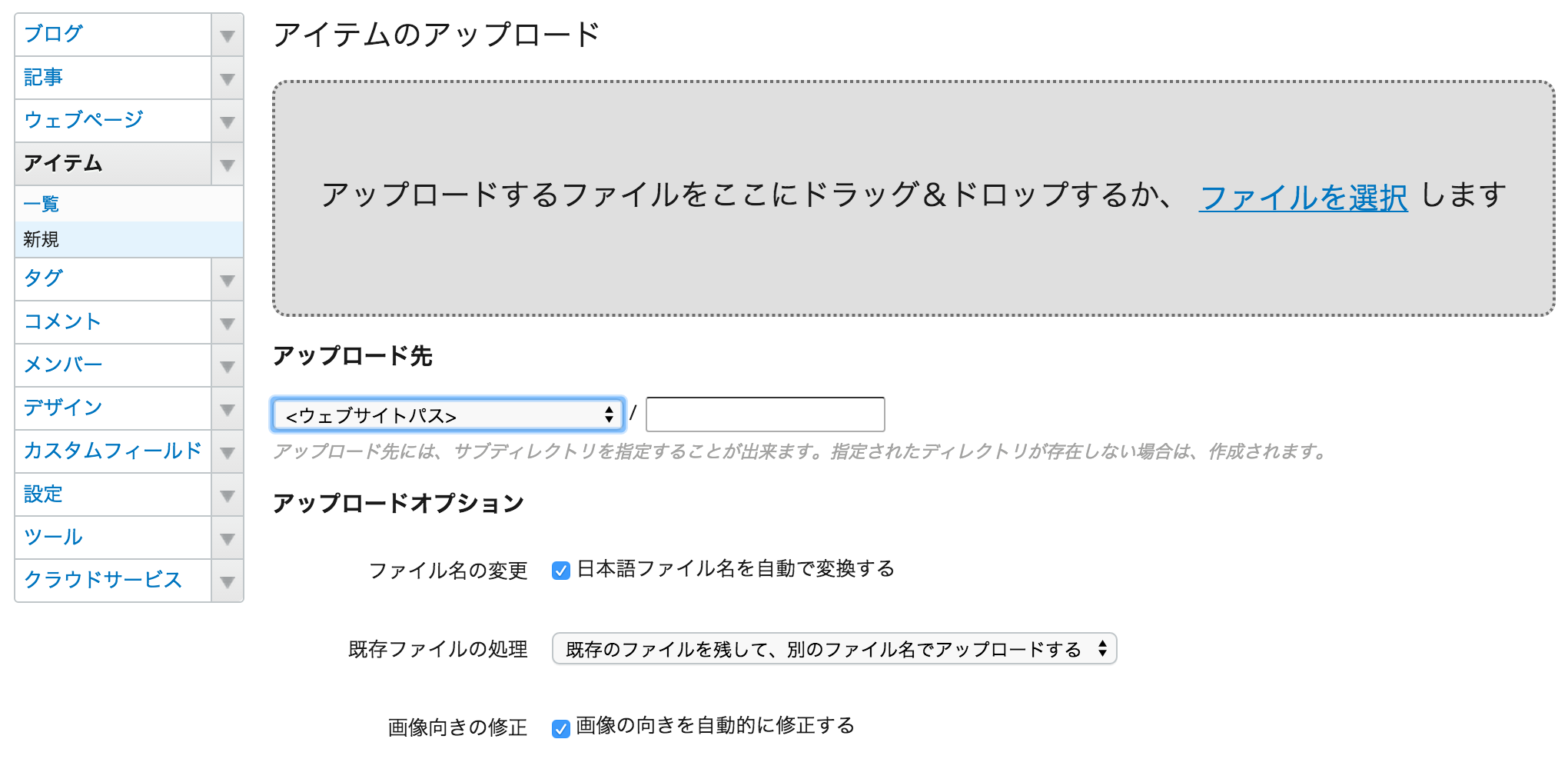
アイテムの新規アップロード
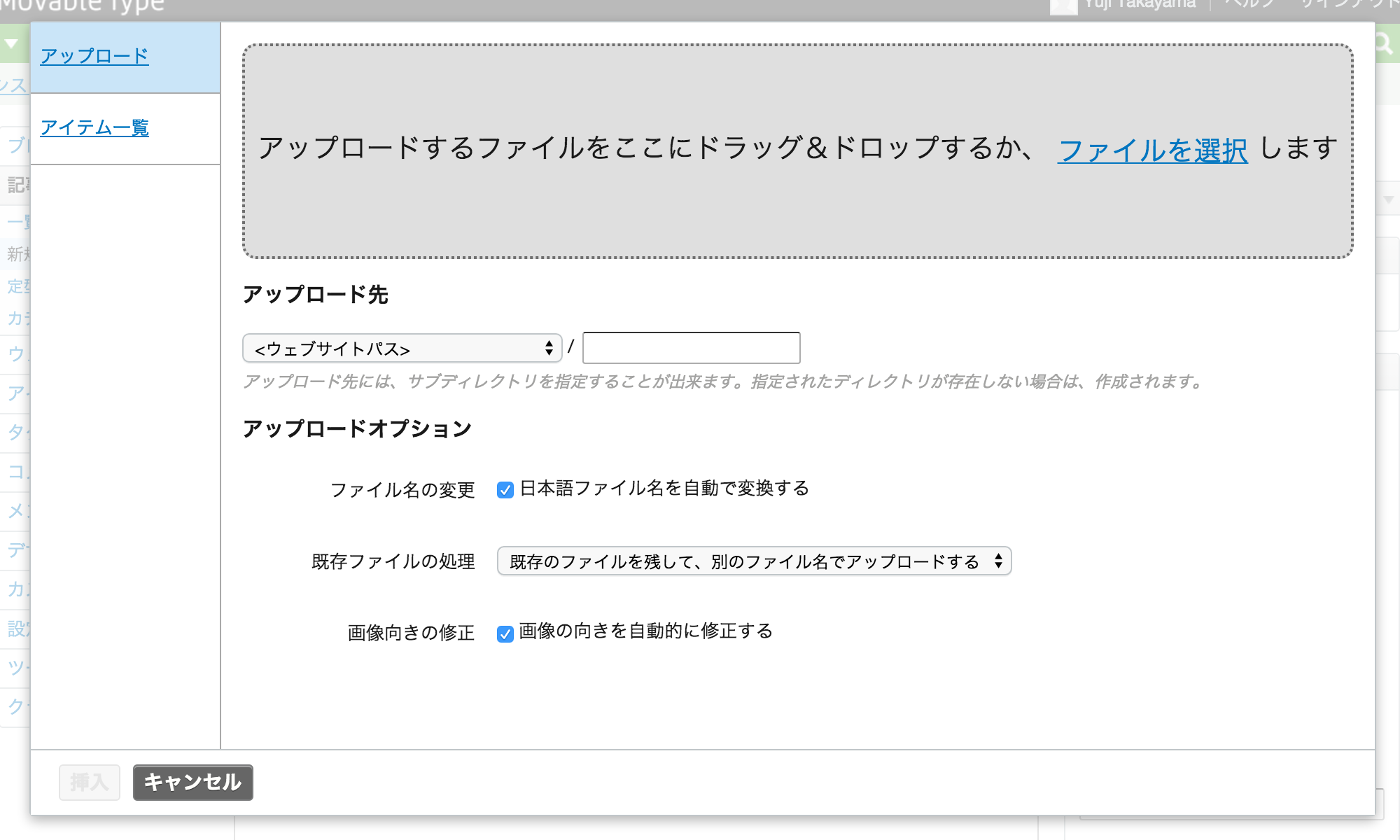
また、記事やページにアイテムを挿入する場面では、アップロード画面を最初に開くようにしました。これにより、すぐにアップロードを開始することができるようになっています。アイテムの一覧は、モーダル左側の[一覧]から表示を切り替えることができ、一覧の内容はバックグラウンドで取得処理がおこなわれています。

記事へのアイテムの挿入
マルチアップロード
Movable Type 6.2 からは、複数のファイルを同時にアップロードすることができるようになりました。また、ドラッグ&ドロップでアップロードするファイルを選択することもできます。
これまでは、記事やページヘの挿入時を除いてアイテムの名前やタグ付けは、アイテムの一覧からアイテムを選択して行う必要がありましたが、新しいアップロード画面では、アップロードが完了後にその場でアイテムの情報を編集することができます。

アップロードされたアイテムの情報を編集する
複数同時にアップロードした場合や、一覧から複数のファイルを選択して挿入する場合、それぞれのファイルごとにサムネイルや位置を指定します。

アイテムの挿入オプション
ユーザー画像とカスタムフィールドでは、複数のファイルを選択肢たり、アップロードをすることは出来ません。
アップロード画面が変わったことにより、いくつかのプラグインは動作しない可能性があります。すでに対応済みのプラグインも有りますが、ご利用中のプラグインについてベンダー・プラグイン作者にご確認ください。あるいは、EnableUploadCompat 環境変数を mt-config.cgi に設定すると、従来のアップロード画面が利用可能になるので、プラグインが動作するかもしれません。
新しい設定項目
Movable Type 6.2 では、デフォルトのアップロード先をはじめとして、いくつかの新しい設定項目が追加されています。
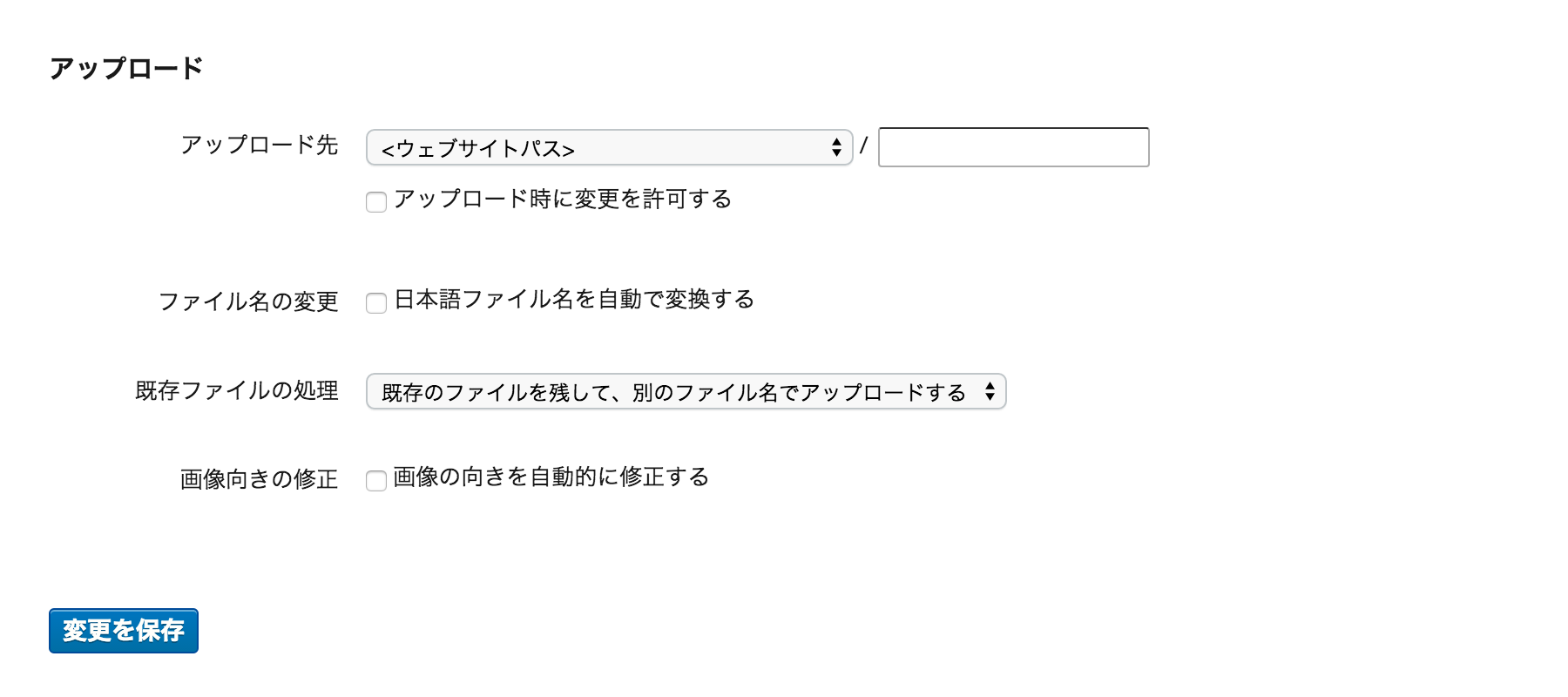
アップロードに関する初期設定
各ウェブサイト・ブログ単位に、デフォルトのアップロード先・ファイル名の自動変更・ファイルが存在するときの動作・画像向きの修正について、初期値を設定することが出来ます。
アップロード先は、アップロード時にユーザーによる変更を許可しないようにすることもできます。
アップロード先は、以下の5つのベースとなるパス + その下に作成するディレクトリ名を指定することができます。
- サイトパス
- サイトパス/アップロードするユーザーのベースネーム
- サイトパス/4桁の年
- サイトパス/4桁の年/2桁の月(0埋め)
- サイトパス/4桁の年/2桁の月/2桁の日付(0埋め)

アップロードの初期値設定
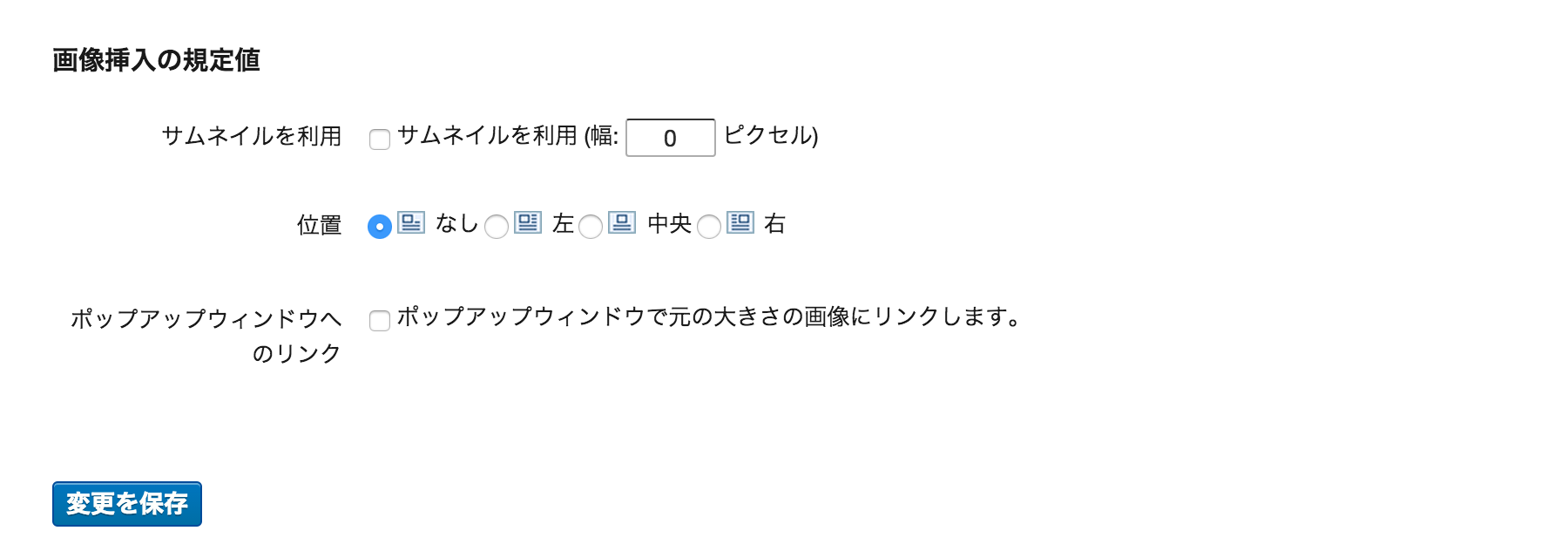
画像挿入に関する初期設定
記事やページに画像を挿入するときのオプションについて初期値を設定できます。
Movable Type 6.1 までは、「画像に関する既定値の設定」を持つユーザーがアイテムの挿入時に設定を保存する事ができましたが、これは各ユーザー単位でウェブサイト・ブログの設定を利用するため、意図しない設定が保存される場合がありました。Movable Type 6.2 では、「画像に関する既定値の設定」は原則として廃止されており、ウェブサイト・ブログ単位の設定項目となりました。

画像挿入の規定値の設定
画像品質に関する設定
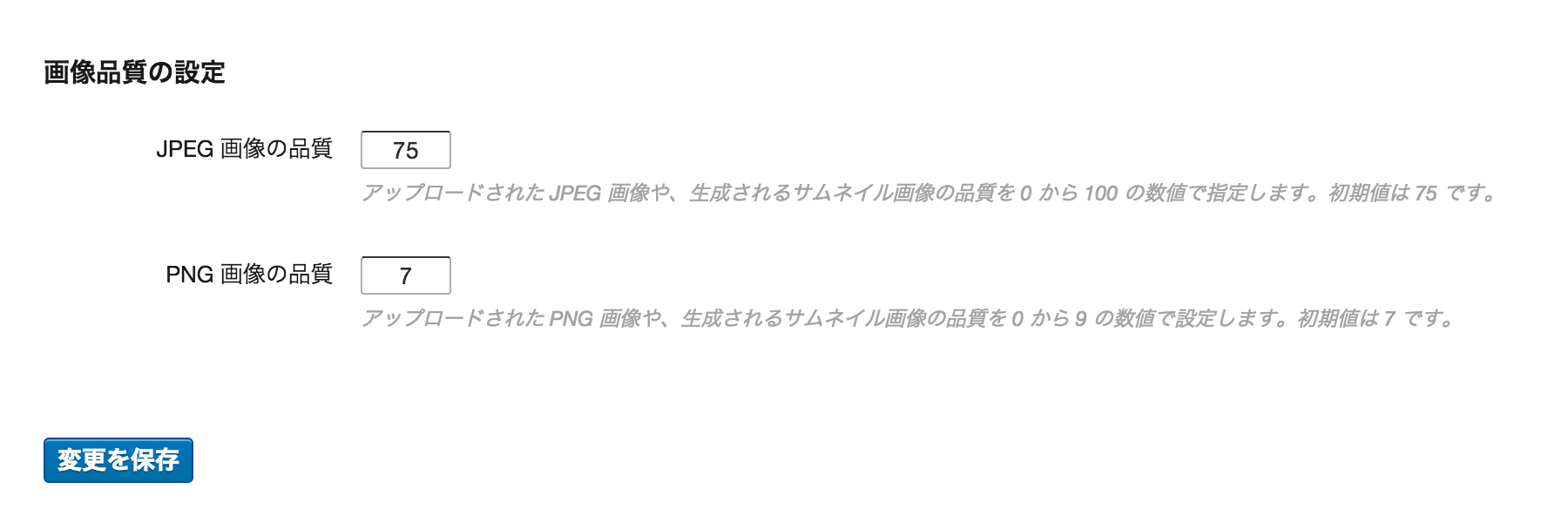
アップロードされた JPEG 画像や、PNG 画像。作成されるサムネイルについて画像品質を指定することができます。
設定は、[システム] - [設定] - [全般]にある[画像品質の設定]です。

画像品質の設定
デジカメやスマートフォンで撮影された高解像度の画像ファイルは、解像度が上がるほどにファイルサイズも大きくなります。画像品質を多少抑えても最近の画像は十分に綺麗だと思いますので、よくご利用になる画像にに応じて設定をしてください。
新しい Movable Type 6.2 のアップロードと画像管理については以上になります。次回は、画像エディタについて説明します。
- 前の記事: ほぼ月刊 Movable Type 7月号
- 次の記事: ほぼ月刊 Movable Type 9月号
