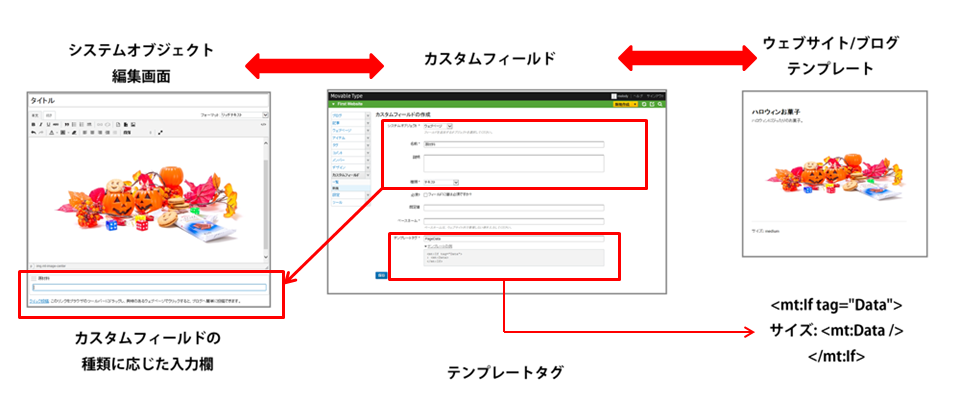
カスタムフィールドの作成と表示
カスタムフィールドとは
カスタムフィールドは、Movable Type で管理する様々なオブジェクトに、独自の入力項目を追加する機能です。ウェブページや記事に独自コンテンツを追加したり、ユーザーやブログの属性情報を追加することができます。

カスタムフィールドは、以下のステップで利用します。
- カスタムフィールドを、システム全体、ウェブサイト、ブログのいずれかで作成する
- カスタムフィールドを追加する、システムオブジェクトを選択する
- カスタムフィールドとして入力する、項目の種類(テキスト、日付、画像など)を選択する
- カスタムフィールドその他の設定項目を入力する
- 記事とウェブページに追加したときには、投稿画面の表示オプションを設定する カスタムフィールドのテンプレートタグを、テンプレートに記述する
- カスタムフィールドの値を入力し、ウェブサイトやブログを公開する
- ウェブサイトあるいはブログで、カスタムフィールドの値が表示されます。
カスタムフィールドの作成
カスタムフィールドは、システム、ウェブサイト、ブログのいずれかで作成します。システムで作成すると、その項目は Movable Type 内のすべてのウェブサイトとブログで表示されます。ウェブサイトとブログで作成したときは、作成したウェブサイトあるいはブログでのみ表示されます。他のウェブサイト(ブログ)には表示されません。

以下の手順で作成します。
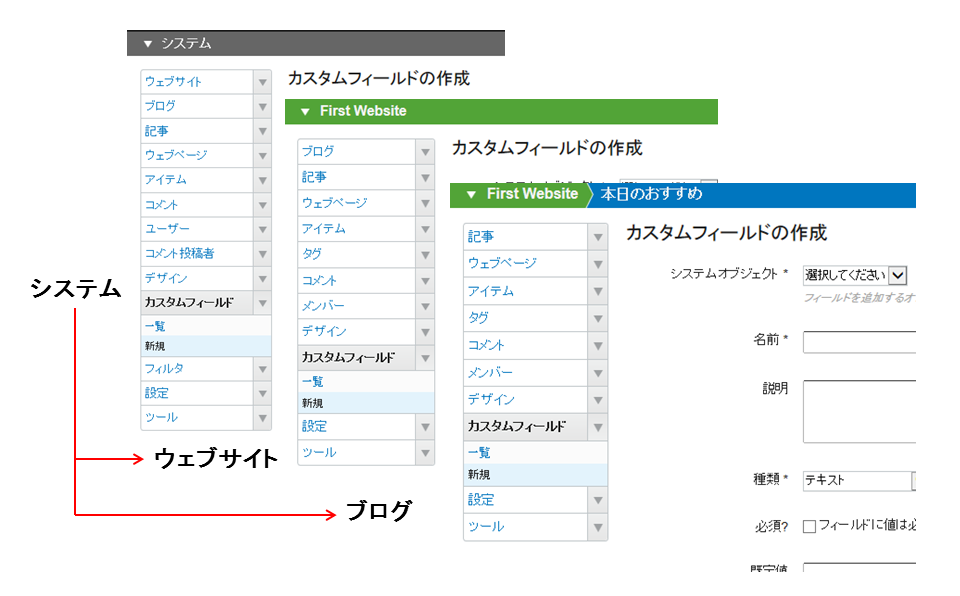
システムで作成する
- ページ上部のナビゲージョンから [システム] を選択する
- サイドメニューから [カスタムフィールド] - [新規] を選択する
カスタムフィールドは、Movable Type 内のすべてのウェブサイトとブログで表示されます。
ウェブサイト、あるいはブログで作成する
- ページ上部のナビゲージョンから ウェブサイトあるいはブログ を選択する
- サイドメニューから [カスタムフィールド] - [新規] を選択する
カスタムフィールドは、作成したウェブサイト、あるいはブログでのみ表示されます。

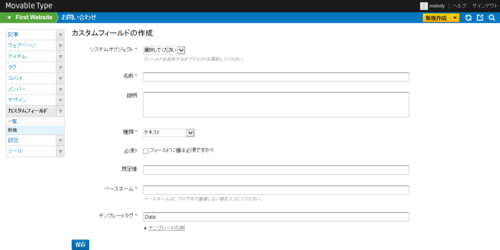
システムオブジェクトの選択
カスタムフィールドの作成画面で、カスタムフィールドを追加するシステムオブジェクトを選択します。追加できるオブジェクトの種類は、システム、ウェブサイト、ブログで異なります。選択できるシステムオブジェクトは、以下の表の通りです。
| システム | ウェブサイト | ブログ | |
|---|---|---|---|
| 記事 | OK | OK | OK |
| ウェブページ | OK | OK | OK |
| コメント | OK | OK | OK |
| アイテム | OK | OK | OK |
| オーディオ | OK | OK | OK |
| ビデオ | OK | OK | OK |
| 画像 | OK | OK | OK |
| カテゴリ | OK | OK | OK |
| フォルダ | OK | OK | OK |
| テンプレート | OK | OK | OK |
| ブログ | OK | ||
| ウェブサイト | OK | ||
| ユーザー | OK |
カスタムフィールドの設定
以下の設定項目を入力します。入力できる値の制限については、『カスタムフィールド設定時の制限事項』をご参照下さい。
- 名前
- カスタムフィールドの名前です。編集画面に表示されます。
- 説明
- カスタムフィールドの説明文です。編集画面に表示されます。
- 種類
カスタムフィールドの入力項目の種類です。以下から選びます。
- テキスト
- テキスト(複数行)
- チェックボックス
- URL
- 日付と時刻
- ドロップダウン
- ラジオボタン
- アイテム
- オーディオ
- ビデオ
- 画像
アイテムは、「オーディオ、ビデオ、画像」以外のファイルです。PDF などのファイルをアップロードするために利用します。
- 必須?
必須項目とする場合はチェックを有効にします。
- 既定値
"種類"で、ドロップダウン、ラジオボタンを選んだときには、表示する選択肢をオプションで指定します。カンマで区切って入力してください。例えば、"好きな色"を選ぶ場合には、以下のように入力します。
赤,青,緑,黄色,白,黒既定値は、あとで変更できます。既定値を変更しても、入力済みの値はそのままの保持されます。
- ベースネーム
このブログ内で重複しない値を入力してください。重複したベースネームが存在すると、カスタムフィールドのデータを正しく保存できない場合があります。カスタムフィールドの値を利用して、記事を並べかえたり、フィルタリングするなど、テンプレート内でも利用します。
- テンプレートタグ
-
カスタムフィールドの値を、テンプレートで出力するためのテンプレートタグを指定します。入力する内容は大文字小文字を区別しません。入力した内容が大文字でも、保存すると、小文字で表示されることがあります。
システムで作成されたカスタムフィールドでは、重複したテンプレートタグ名を指定する事はできません。ウェブサイト(ブログ)で作成されたカスタムフィールドでは、[ベースネーム]、[システムオブジェクト]、[種類]が全て同一の場合に限り、重複したテンプレートタグ名を設定できます。
Movable Type の標準のテンプレートタグとは異なるタグ名を指定してください。たとえば日付の項目を追加したときは、CFEntryDate など、頭に独自の文字列を加えることで、既に存在するタグとの重複を防ぎます。
入力が終わったら、[保存]ボタンをクリックします。
記事でカテゴリを選んだ場合に、カスタムフィールドを表示する
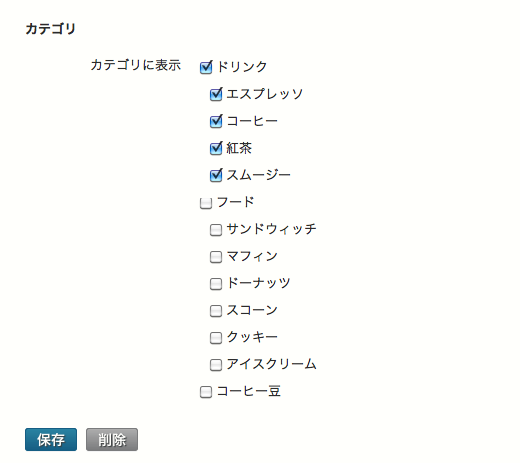
例えば、カフェのメニューをサンプルに考えてみます。カテゴリとして「ドリンク」と「フード」を作成し、カテゴリ毎に入力する項目を追加してみましょう。


カスタムフィールドの作成画面で、必要な項目を入力します。システムオブジェクトは、すべて「記事」を選びます。その他の項目は、以下の表をご参照下さい。

カスタムフィールドを一度保存したら、「カスタムフィールドの編集」画面を下までスクロールしてみてください。「カテゴリ」という項目が追加されています。カテゴリの一覧から、このカスタムフィールドを表示したいカテゴリを選択します。完了したら再度、[保存] ボタンをクリックしてください。

カテゴリ連携の制限事項については、『カスタムフィールドの制限事項』をご参照下さい。
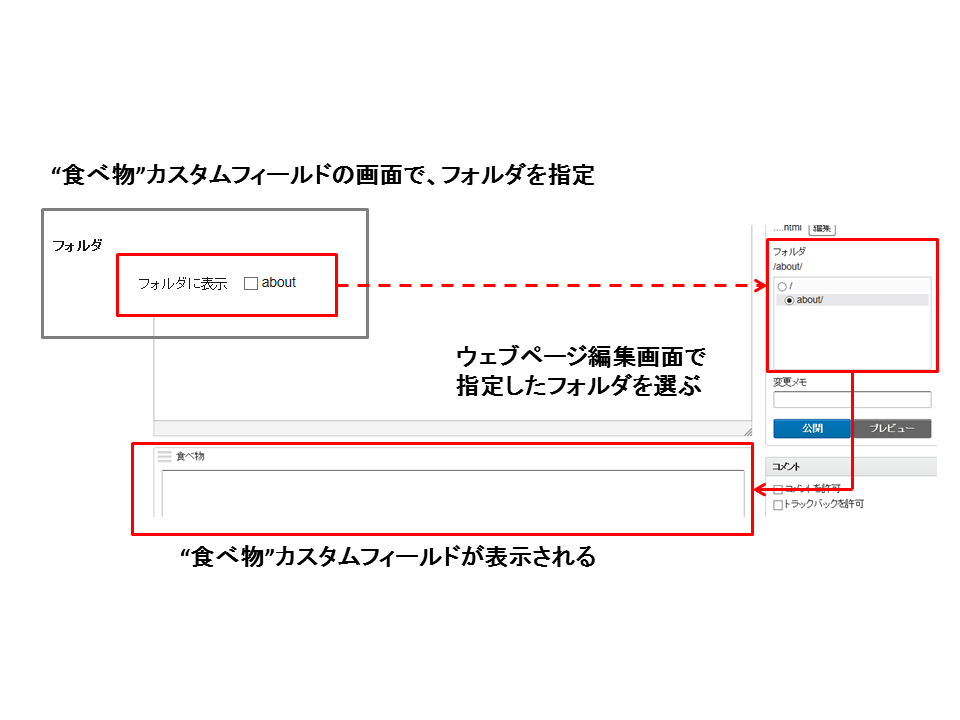
ウェブページとフォルダの連携
記事とカテゴリと同様に、ウェブページをフォルダと関連づけることができます。

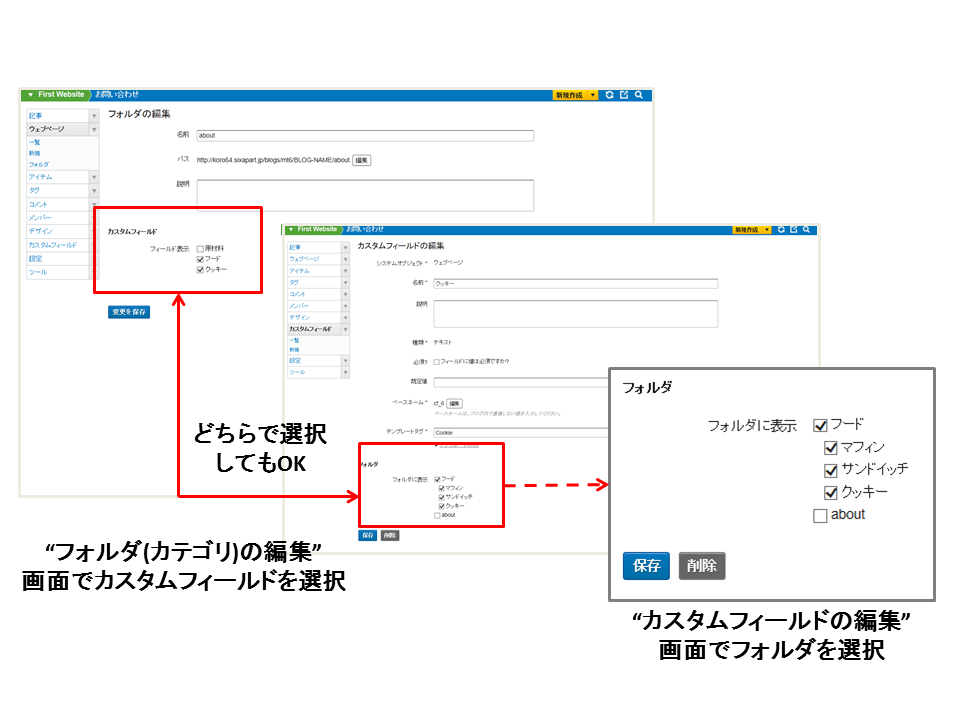
関連づけは、フォルダあるいはカテゴリの編集画面からも設定できます。作成済みのカテゴリやフォルダを、沢山のカスタムフィールドに関連づけしたいときは、こちらの方が便利です。

投稿画面にカスタムフィールドを表示する
追加したカスタムフィールドを、記事の投稿画面で表示します。入力が必須のカスタムフィールドは、自動的に表示されます。必須ではないものは、右上の[表示オプション]をクリックし、チェックボックスを選択して投稿画面に表示します。カテゴリと関連づけたカスタムフィールドは、そのカテゴリを選択した場合にのみ表示されます。表示オプションの設定は必要ありません。
またカスタムフィールドや、タグ、概要などの入力欄をドラッグ&ドロップして、投稿画面内で並び替えることができます
その他のシステムオブジェクトに追加したカスタムフィールドに入力する画面は、以下の表をご参照下さい。
| システムオブジェクト | 入力する画面 | MTタグ |
|---|---|---|
| 記事 | 記事の投稿画面(表示オプション) | MTEntryCustomFields |
| ウェブページ | ウェブページの投稿画面(表示オプション) | MTPageCustomFields |
| コメント | コメント編集画面と、ブログのコメント欄 | MTCommentCustomFields |
| アイテム | アイテムの編集画面(アイテム対象) | MTFileCustomFields |
| オーディオ | アイテムの編集画面(オーティオ対象) | MTAudioCustomFields |
| ビデオ | アイテムの編集画面(ビデオ対象) | MTVideoCustomFields |
| 画像 | アイテムの編集画面(画像対象) | MTImageCustomFields |
| カテゴリ | カテゴリの編集画面 | MTCategoryCustomFields |
| フォルダ | フォルダの編集画面 | MTFolderCustomFields |
| テンプレート | テンプレートの編集画面 | MTTemplateCustomFields |
| ブログ | ブログの全般設定 | MTBlogCustomFields |
| ウェブサイト | ウェブサイトの全般設定 | MTWebsiteCustomFields |
| ユーザー | ユーザー情報の編集とプロフィールページ | MTAuthorCustomFields |
入力時の制限事項については『カスタムフィールドの制限事項』をご参照下さい。
テンプレートで、カスタムフィールドを表示する
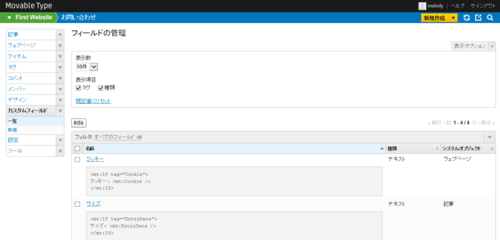
入力したカスタムフィールドをブログで表示するには、テンプレートにカスタムフィールドのMTタグを追記します。MTタグは、カスタムフィールド作成時に指定したものを記述します。カスタムフィールドの一覧で [表示オプション] をクリックし、タグを選択すると、各カスタムフィールドの MT タグが一覧に表示されます。

カスタムフィールドの値を表示したいテンプレートに、MT タグを追記します。前述の例で追加したカスタムフィールドを表示するためには、以下のように記述します。
<mt:Entries>
<dl>
<mt:If tag="EntryCategory" eq="ドリンク">
<dt>提供形態</dt>
<dd>
<mt:If tag="EntryDataCold">[コールド]</mt:If>
<mt:If tag="EntryDataHot">[ホット]</mt:If>
</dd>
</mt:If>
<mt:If tag="EntryDataPrice">
<dt>価格</dt>
<dd><mt:EntryDataPrice /> 円</dd>
</mt:If>
<mt:If tag="EntryDataIngredients">
<dt>原材料</dt>
<dd><mt:EntryDataIngredients /></dd>
</mt:If>
</dl>
</mt:Entries>カスタムフィールドの埋め込みオブジェクト(Embed Object)を表示する際の注意点
Movable Type の標準テンプレートでは、プロフィールやコメントのカスタムフィールド項目をブログで表示する際に、安全のため HTML タグを除去して出力する sanitize="1" (sanitize | グローバル・モディファイアリファレンス)を指定しています。このため、カスタムフィールドの『埋め込みオブジェクト』で入力される <embed>や<object> タグは、標準の設定では除去されます。
タグを除去せずに、カスタムフィールドの値を表示したい場合は、 sanitize="0" とすることで HTML をそのまま表示できます。ただし、これによりウェブサイト上で任意の HTML を表示したり、JavaScript を実行することが可能になります。ウェブサイトのセキュリティ保護のために、信頼されたユーザーのみがその項目を編集できるように、コメント認証やユーザーの権限を厳しく設定してください。
カスタムフィールドで "0" を表示する
カスタムフィールドに数字の "0" を入力したときに、そのままでは、テンプレートタグで "0" を出力しません。これは、0 がプログラム的に FALSE を意味するためです。 以下のように明示的に評価して出力する必要があります。
<mt:If tag="EntryDataPrice" eq="0"> <dt>価格</dt> <dd>無料</dd> </mt:If>
カスタムフィールドでアップロードした画像を表示
カスタムフィールドで画像をアップロードした場合、通常のタグでは画像ファイルへのリンクが表示されます。
リンクではなく、画像として表示するためには、カスタムフィールドのテンプレートタグの末尾に Asset を追加します。例えば、カスタムフィールドが mt:EntryMyPicture というテンプレートタグの場合は、mt:EntryMyPictureAsset というブロックタグを記述します。
<mt:EntryMyPictureAsset>...</mt:EntryMyPictureAsset>
この Asset タグは、通常の mt:Assets と同様の機能をもち、ブロック内部で mt:AssetURL などのアイテム用のタグが利用できます。
以下のサンプルは、カスタムフィールドでアップロードした画像を記事一覧として表示する場合のテンプレートです。フィールドの編集画面で、テンプレートタグの項目に entrymypicture と入力されているものとします。
<MTEntries>
<MTIfNonEmpty tag="EntryMyPicture"><$MTEntryTitle$>で選択された画像: <MTEntryMyPictureAsset><img src="<$MTAssetURL$>" /></MTEntryMyPictureAsset></MTIfNonEmpty>
</MTEntries>
カスタムフィールドの管理
- ページ上部のナビゲージョンから [システム]、ウェブサイトあるいはブログ を選択する
- サイドメニューから [カスタムフィールド] - [新規] を選択する
- 編集するカスタムフィールドを選択する
