編集しやすくなった Movable Type 4 のテンプレート管理・編集画面
Movable Type のカスタマイズといえばテンプレート。Movable Type 4 では管理画面のインターフェイスも刷新され、より使いやすくなりました。今回はその中からテンプレート管理・編集画面についてお話しします。
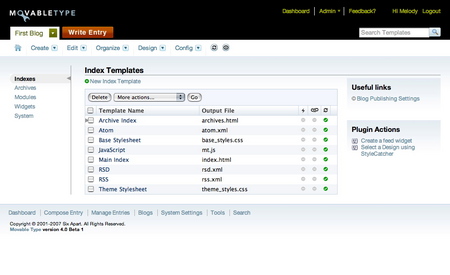
テンプレート管理画面
Movable Type 4 からはテンプレートの種類を切り替えるメニューは画面の左側に移動しました。これまでと同じ分類の他に Widgets が追加されています。私自身がグッときた機能としては、テンプレート一覧の各項目が、キーボードの K と J で上下に移動、X で選択・選択解除できるようになっているところ。Vim などのエディタを利用している人にとってはおなじみのキーバインドですね。
デザインももちろん新しくなり、とても見やすくなりました。カスタマイズするとなればいちばんよく見る画面でもあるのでアイコンなどの細かい部分にちょっとした気遣いが見られると嬉しくなります。
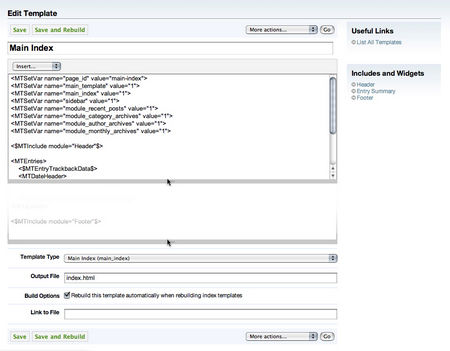
テンプレート編集画面
がっちりとした本格的な編集はまだまだテキストエディタに軍配が上がりますが、Movable Type 4 のテンプレート編集画面は、基本的な編集作業や、お気に入りのエディタが使えない状況であってもしっかり作業を手助けしてくれます。エントリー編集画面と同じように、自動保存エキストエリアはマウスで広げることができますし、デザインもすっきりしました。
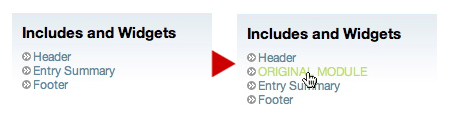
使用しているテンプレートモジュールの編集画面にもすばやくアクセス

右側の Includes and Widgets の項目も必見です。この項目では、編集中のテンプレートで、どのテンプレートモジュールが仕様されているかの一覧だけでなく、そのテンプレートモジュールの編集画面へのリンクも用意されています。Movable Type 4 のデフォルトテンプレートにだけ対応しているというわけではなありません。
<$MTInclude module="xxx"$>という風にテンプレートモジュールを読み込んでいればオリジナルのテンプレートでも、仕様中のテンプレートモジュールを一覧できます。たくさんのテンプレートで共通利用できる部分をテンプレートモジュールとして管理しても、テンプレートモジュール各々の編集画面にも素早くアクセスできるので、とっても便利です。
良く使うものは Snippet (スニペット) として
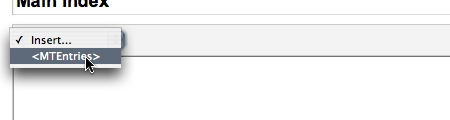
テンプレートの編集時に良く利用するものは Snippet として登録しておくことができます。登録した Snippet はテンプレート編集画面のテンプレートタイトル下、Insert... となっているセレクトメニューで選択・挿入できます。


リストから選択したスニペットが挿入される
テンプレートで良く利用するコードやテキストを スニペットに追加してみましょう。スニペットは以下のようなフォーマットで一組となります。
include_module:
label: MTInclude module
content: <$MTInclude module=""$>CSS のように読みやすく簡単なフォーマットですね。インデントはタブ文字ではなく、半角スペースで行います。各項目の詳細も書いておきます。
スニペットの名前:
label: セレクトメニューに表示する名前
content: 挿入する内容いくつもある場合もまとめて書けます。Movable Type のテンプレートタグやアトリビュートだけでなく、日付フォーマットや (X)HTML の要素や micoroformats などを登録しておくと便利です。
include_module:
label: MTInclude module
content: <$MTInclude module=""$>
isodate:
label: MTEntryDate (ISO 8601)
content: <$MTEntryDate format="%Y-%m-%dT%H:%M:%S"$><$MTBlogTimezone$>あとはこの塊がテンプレート編集で追加できるスニペットである事を書きます。
template_snippets:
include_module:
label: MTInclude module
content: <$MTInclude module=""$>
isodate:
label: MTEntryDate (ISO 8601)
content: <$MTEntryDate format="%Y-%m-%dT%H:%M:%S"$><$MTBlogTimezone$>こうしてできたファイルは YAML ファイルといいます。YAML とは構造データの表現フォーマット。インデントを利用してデータの構造を表現しています。詳細は以下などを参考にしてください。
YAML ファイルができあがったら、config.yaml というファイル名で保存します。わかりやすいように Template_Snippet なんて名前のフォルダを作成して、その中に config.yaml を入れておきましょう。
ここまでの作業が終わったら、スニペットを追加したい Movable Type 4 の plugins フォルダにさきほどの Template_Snippet フォルダをアップロードします。え?これってプラグインなの?と思うかもしれませんが、実はそうなんです。Movable Type 4 ではスニペットを追加するような事をするくらいのプラグインなら YAML ファイルだけでプラグインが書けます。ちょっとドキドキしちゃいますね。
アップロードが終わったら、テンプレートの編集画面に戻って Insert... となっているセレクトメニューを選択してみましょう。先ほど作成したプラグインが読み込まれ、スニペットが追加されています。


プラグインで追加したスニペットが使えるようになった
今回は Movable Type 4 のテンプレートの管理・編集画面についてご紹介しました。ただ新しいインターフェイスになっただけでなく、テンプレートの編集を助けてくれる便利な機能もたくさん追加されています。ぜひ Movable Type 4 Beta でお試しください。フィードバックもお待ち致しております。