Movable Type Writer(仮)を使ってみよう
先日の記事で告知した通り、6月 11日 の Data API & Chrome 勉強会 では、Data API についての教材のひとつとして、「Movable Type Writer(仮)」という Chrome アプリを利用します。
Movable Type Writer(仮)とは?
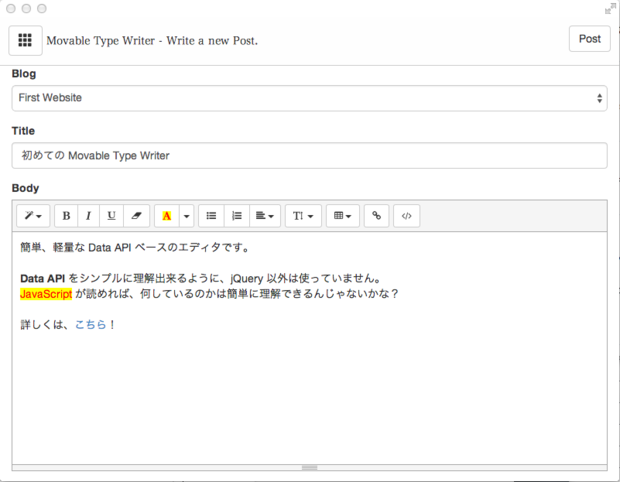
「Movable Type Writer(仮)」は、Data API を利用した軽量な記事投稿ツールです。

(画面は開発中のものです。予告なく変更される可能性があります。)
Data API のサンプルのひとつという位置づけはありますが、日常的にもきちんと使えるツールを目指しています。また、Movable Type レゴブロック構想のひとつの形でもあります。
Movable Type Writer(仮)をインストールしてみよう
パッケージのダウンロード
「Movable Type Writer(仮)」は、開発途中のプロダクトです。将来的には、Chrome ウェブストアからインストールできるようになる予定ですが、現在は GutHub からダウンロードして利用する形になります。
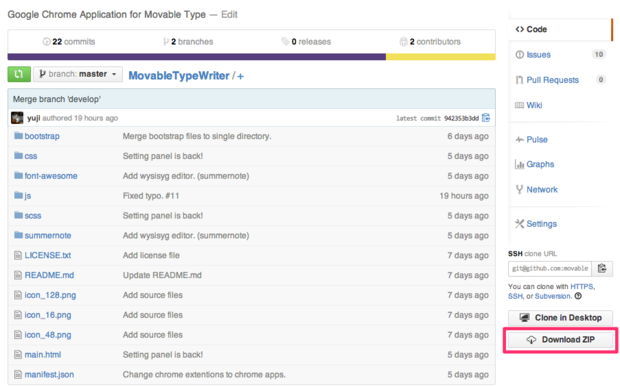
git コマンドが利用できる場合は、git clone すれば、いつでも最新のバージョンが利用できます。git コマンドが利用できない場合でも、「Movable Type Writer(仮)」のレポジトリから、zip ファイルをダウンロードして使い始める事ができます。
git を利用する場合
git のGUI ツールが利用できる場合は、各ソフトウェアの手順に従い、以下のレポジトリをクローンしてください。
https://github.com/movabletype/MovableTypeWriter
または、コマンドラインから 以下のコマンドを実行してください。
git clone git@github.com:movabletype/MovableTypeWriter.git
Chrome へのインストール
以下の手順に従い、Chrome アプリのインストールを行ってください。
- Google Chrome を起動する
- Google Chrome の [環境設定] を開く
- [拡張機能] のタブを選択する
- [デベロッパーモード] を有効にする
- [パッケージ化されていない拡張機能を読み込む] ボタンをクリックし、先ほどクローン、或いはダウンロードした Movable Type Writer(仮)のディレクトリを選択する
インストールが正常に完了した場合、[アプリ] のタブの中に、「Movable Type Writer」というアイコンが見つかります。必要に応じて、デスクトップなどにショートカットを作成してください。
Movable Type Writer(仮)を使ってみよう
初期設定を行う
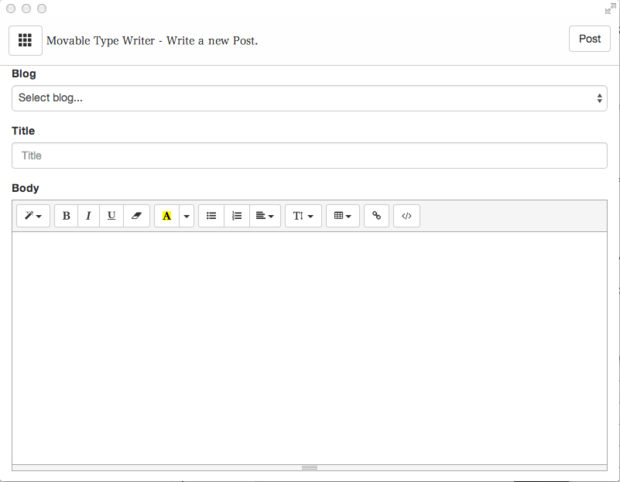
[アプリ] タブに表示されている「Movable Type Writer」のアイコンをクリックするか、先ほど作成したショートカットから、Movable Type Writer を起動してみましょう。
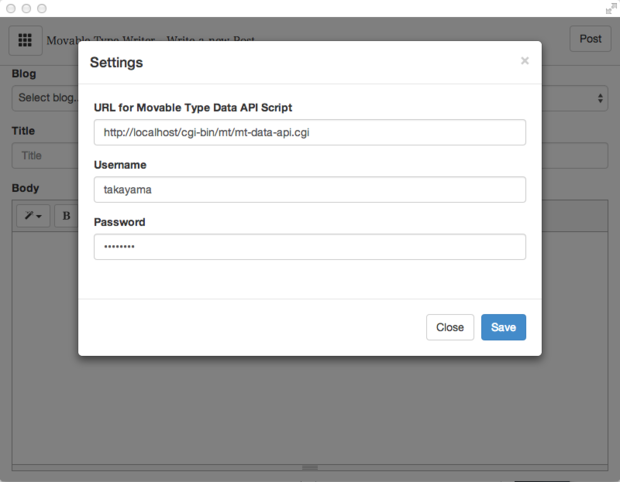
初めて Movable Type Writer(仮)を起動すると、初期設定のためのダイアログが表示されます。

(画面は開発中のものです。予告なく変更される可能性があります。)
Data API スクリプトの URL 、Movable Type のユーザー名とパスワードを入力して、[Save] ボタンをクリックしてください。(Data API のスクリプトは、通常 Movable Type の CGI がインストールされたディレクトリに mt-data-api.cgi というファイル名で存在します。)
入力された内容に誤りがある場合、エラーメッセージが表示されますので、URL、ユーザー名、パスワードを確認した上で、再度操作を行ってください。
Data API 経由でのサインインに成功した場合、成功した旨のメッセージが表示されますので、[Close] ボタンをクリックしてダイアログを閉じてください。
Data API & Chrome 勉強会
6月 11日 の Data API & Chrome 勉強会 では、「Movable Type Writer(仮)」のコードを含め、他にもいくつかの Data API の使い方についての説明を行います。また、Chrome アプリ・拡張機能の作り方についても学ぶ事ができます。
MT Hackathon @ Six Apart New Office 〜Data API で Chromeアプリを作ろう〜
また、6月 28日には、シックス・アパートの新しいオフィスでの MT ハッカソンも開催されます。こちらも引き続き参加者を募集しております。
Data API と Chrome アプリや拡張機能を組み合わせると、色々と面白い事ができます。もちろん、面白いだけではなく、普段の Movable Type ライフにも役立つはずです。
この機会に、是非触ってみてください。