レスポンシブWebデザインテーマ 「Eiger」
Movable Type 5 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
「Eiger」とは

「Eiger」は企業サイトのようなブログを作成できるレスポンシブ Web デザインを採用したテーマです。Media Query (CSS) を利用したマルチデバイス対応に加え、Movable Type の機能を使ってロゴやトップページの画像、ナビゲーションの内容を簡単にカスタマイズできます。
Eigerの機能
Eigerには以下のような機能があります。
- タイトル表示を、アップロードした任意のロゴ画像に置き換えることができます。
- メイン画像を、アップロードした任意の画像に置き換えることができます。
- アイテムアップロード機能を使って favicon を設定できます。
- 特定のウェブページをメインナビゲーションに追加できます。
- og:image を、アップロードした任意の画像に置き換えることができます。
- トップページには最新の記事10件の記事がリスト表示されます。
- トップページの右側に簡単なテキスト、およびバナー画像をサンプルで実装しています。バナー画像は簡単に入れ替えることができます。
- サンプルウィジェットを4つ用意しています。
- パンくずナビゲーションが表示されます。(トップページ、エラーページ、検索結果ページを除く)
Media Queriesについて
Media Queriesは、WWWコンソーシアム(W3C)により勧告が行われた、CSS3の仕様です。表示デバイスの横幅に応じて、CSSを切り替え、最適なレイアウト表示を行うことができます。
Eigerの初期状態では、Media Queriesを利用して、以下の条件でレイアウト表示が変わります。
- 横幅930px以上 : 2カラムレイアウト。メニューは全て表示されます。
- 横幅700px以上、約930px未満 : 1カラムレイアウト、メニューはヘッダ部分のセレクトメニューのみ表示されます。検索など一部の要素はセンタリングされます。
- 横幅700px未満 : 1カラムレイアウト。メニューはヘッダ部分のセレクトメニューのみ表示されます。グリッドレイアウトは無効化されます。検索など一部の要素はセンタリングされます。
Eigerをカスタマイズする
Eigerは、ロゴの設置やメイン画像の変更などが簡単に行える仕組みが提供されています。実際のカスタマイズ方法を解説します。
タイトル表示をロゴ画像に変更する
初期状態のEigerは、ブログ名をブログのタイトルとしてテキスト表示を行います。このタイトルを、任意のロゴ画像に変更することができます。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリックして画像アイテム(幅 200px 以上を推奨)をアップロードします。
- アップロードした画像アイテムをクリックします。
- タグ欄に、@SITE_LOGO と入力し、ページ下部の [変更を保存] をクリックして設定を保存します。
- 再構築を行うと、アップロードした画像がロゴ画像として表示されます。
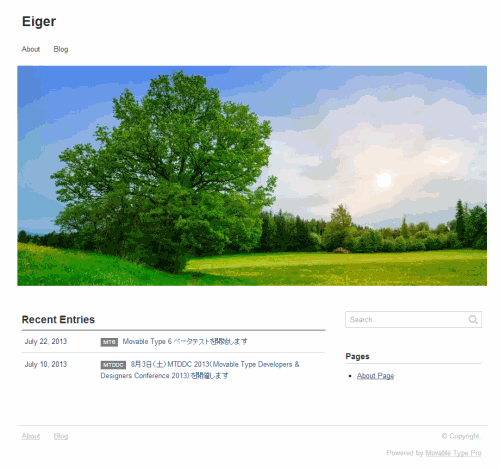
メイン画像の設置
初期状態のEigerは、メイン画像にグレーの画像を表示しています。このメイン画像を、任意の画像ロゴに変更することができます。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリック、画像アイテムをアップロードします。
- アップロードした画像アイテムをクリック。
- タグ欄に、@SITE_MAIN_IMAGE と入力し、ページ下部の [変更を保存] をクリックして設定を保存します。

- 再構築を行うと、アップロードした画像がロゴ画像として表示されます。

特定のウェブページをメインナビゲーションに追加する
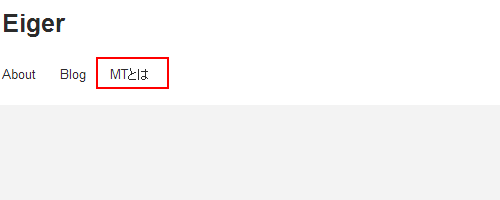
ブログ・ウェブサイトのページ上部メニューおよび下部メニューのナビゲーション部分に、指定したウェブページへのリンクを表示することができます。
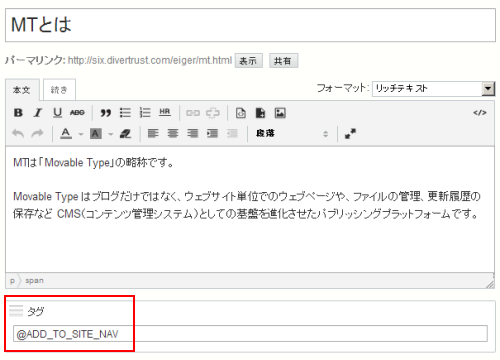
- 左メニューの [ウェブページ] => [新規] をクリックします。
- タイトルと本文を入力後、タグ欄に@ADD_TO_SITE_NAV と入力して、保存後再構築します。


ブログやウェブサイトを作成する際、そのブログ、サイトがどのような内容なのかを説明する「アバウトページ」を作ることがよくあります。アバウトページへのリンクをナビゲーションに表示ししてみましょう。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [ウェブページ] => [新規] をクリックします。
- タイトルと本文を入力後、タグ欄に@ABOUT_PAGE と入力して保存、再構築を行います。
og:image, microdata image を設定する
Facebookを中心としたソーシャルネットサービスでブログ記事を共有するとき、og:imageの指定を行うと、指定を行ったサムネイル画像がSNSサービス上のタイムラインで利用されます。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリックして、画像アイテムをアップロードします。
- アップロードした画像アイテムをのタグ欄に、@SITE_ICON と入力して保存、再構築を行います。
バナーを入れ替える
初期状態では、トップページの右サイドに3つのサンプルバナーが表示されています。これらのバナーは、[デザイン] => [ウィジェット] => [Sample Widget 03]に収められています。
[Sample Widget 03]の画像を入れ替えることで、バナーを任意の画像に置き換えることができます。
サンプルウィジェットを活用する
トップページに表示されている「Sample Widget 01」、「Sample Widget 03」以外にも、2つのサンプルウィジェットが用意されています。[デザイン] => [ウィジェット] 画面から、ウィジェットを入れ替えてご利用ください。
その他の機能
Eigerに実装されている、その他の便利な機能をご紹介します。
コピーライトを変更する
ページ下部に表示されているコピーライト表記を変更してみましょう。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [デザイン] => [テンプレート]をクリックします。
- テンプレートモジュールのバナーフッターの編集画面を開くと、一行目のテキストにコピーライト情報が記述されているので、任意に変更して下さい。
- ページ下部の [変更を保存] をクリックしたあと、再構築を行います。
Zenbackの設定
ソーシャルサービス連携を行う「Zenback」の設定を行うためには、以下のように設定します。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [デザイン] => [テンプレート]をクリックします。
- テンプレートモジュールの Zenback の編集画面を開きます。
- 一行目と最終行のコメントを削除し、「ここに Zenback の Script コードは貼り付けてください。」と表示されている部分を、 Zenback の Script コードと置き換えます。
- ページ下部の [変更を保存] をクリックして保存後、再構築を行います。
ファビコンを設定する
スマートフォンでショートカットを画面に保存する際、アイコン表示される画像のことを「ファビコン」と呼びます。Eigerは、ファビコンの設定を簡単に変更できます。
- ユーザーダッシュボードの左上メニューから任意の [ブログ]に移動します。
- 左メニューの [アイテム] => [新規] をクリックします。
- [ファイルを選択] をクリックして、 favicon ファイル(.ico or .png) をアップロードします。
- アップロードした favicon ファイル(.ico or .png) をクリックして、タグ欄に@SITE_FAVICON と入力します。
- ページ下部の [変更を保存] をクリックして保存後、再構築を行います。
