カスタムフィールドの値で並べ替えやフィルタリングする
Movable Type Open Source 4.15 Beta5B, Movable Type 4.15 Beta2 の提供を開始しました。Movable Type 4.15 ではカスタムフィールドを実装するためのバックエンドに大きな変更があり、カスタムフィールド機能もそれに合わせ変更されています。今回の Movable Type Beta2 ではそれを利用し、カスタムフィールドの値を利用した表示記事や項目を並べ替えたり、フィルタリングできるようになりました。
カスタムフィールドの値を利用した項目の並べ替え
カスタムフィールドで追加したフィールドの値を利用して、ブログ記事やカテゴリを並べ替えできます。例えば、カスタムフィールドを使って、商品レビューなどを行うウェブサイトを作成したとします。1つの記事で1つの商品をレビューするので、ブログ記事編集画面に評価を示す1から5の値を選択する項目を追加します。この評価を表す数値を使って、ブログ記事を並べ替えてみます。
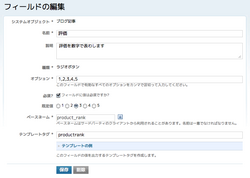
ますは評価を選択する項目をブログ記事に追加します。ブログ各設定は次の画像を参考にしてください。l
ブログ記事に項目を追加するので、[システムオブジェクト] は [ブログ記事] を選択します。[ベースネーム] は product_rank としました。この [ベースネーム] の値は、あとで使用するので、憶えておきます。
ブログ記事のリストを表示するブロックタグ MTEntries に次のようなモディファイアを追加します。
sort_by="field:customfieldbasename"この構文の customfieldbasename の部分には、カスタムフィールドで追加した並べ替えの対象としたい項目のベースネームを入力します。
<MTEntries sort_by="field:product_rank">
...
</MTEntries>合わせて、sort_order モディファイアを使用すれば、項目のソートを昇順・降順と変更できます。
カスタムフィールドの値を利用したフィルタリング
カスタムフィールドの値を利用した項目並べ替えの解説で使用した評価を表わす項目を利用して、表示する項目のフィルタリングもできます。フィルタリングするには次のような構文のモディファイアを追加します。
field:customfieldbasename="foo"この構文の customfieldbasename という部分には、並べ替えの例と同じようにカスタムフィールドで追加した並べ替えの対象としたい項目のベースネームを入力します。例えば表示するブログ記事を、値が 2 だけのものにしたいときは次のようにします。
<MTEntries field:product_rank="2">
...
</MTEntries>lastn モディファイアを使うと、表示件数を制限できます。
カスタムフィールドは、カテゴリ、フォルダでも使えるので、番号を入力するフィールドを追加して、カテゴリリストを任意の順番に並べ替えたりといった使い方も考えられます。
このモディファイアでは、カスタムフィールドに入力した複数の値を組み合わせたフィルタリング (AND, OR, NOT) を利用できません。
- 前の記事: カウントタグの複数形処理に関するモディファイア
- 次の記事: Movable Type でも絵文字アイコンを使う