Google Analytics の連携
最終更新日: 2017.11.04
Movable Type 6 はサポートが終了したバージョンです。最新版のマニュアルはこちら を参照して下さい。
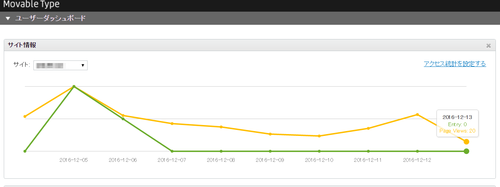
Google Analytics のユーザープロファイルを設定すると、ダッシュボードの [サイト情報] にウェブサイト / ブログのアクセス統計グラフを表示する事ができます。
Google Analytics との連携は、Google Developer Console を利用して、OAuth2 アプリケーションの設定を行う必要があります。詳細は『Google APIs Console Help(英語)』をご参照下さい。
Google Analytics API の設定を行う方法は以下になります。
- ページ上部のナビゲージョンから [システム]、ウェブサイトあるいはブログ を選択する
- サイドメニューから [設定] - [Webサービス] を選択する
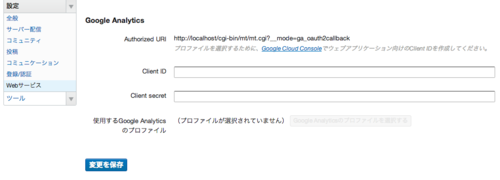
- 「Google Analytics」の設定欄に表示された「Google Cloud Console」のリンクをクリックして、Google のページへ移動する
- 「新しいプロジェクト」が表示されるので、「プロジェクト名」(任意の名前)を入力し「作成」ボタンをクリックして新しいプロジェクトを作成する
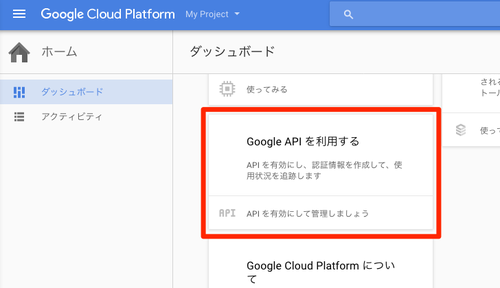
- プロジェクトが作成されたら、「Google API を利用する」をクリックする
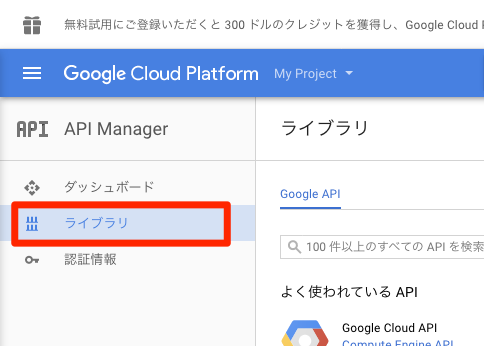
- 左の一覧から「ライブラリ」をクリックする
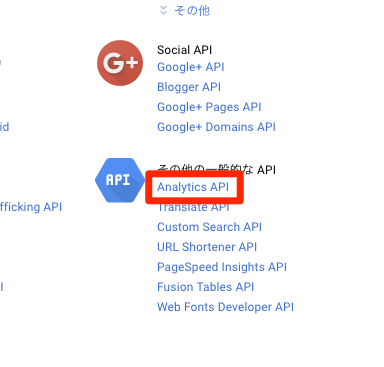
- 「Analytics API」をクリックする
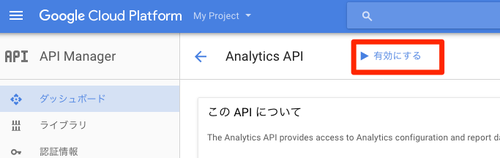
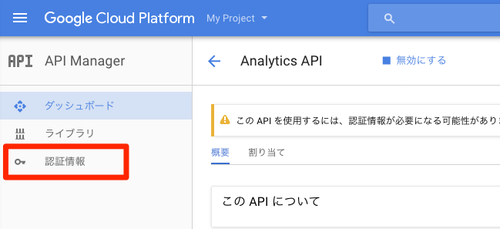
- 上部にある「有効にする」をクリックする
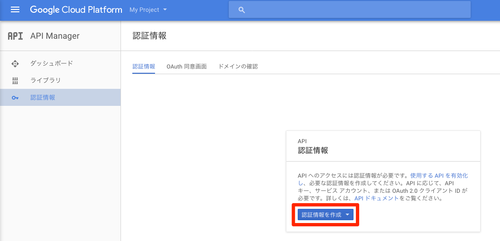
- 左の一覧から「認証情報」をクリックする
- 「認証情報を作成」をクリックする
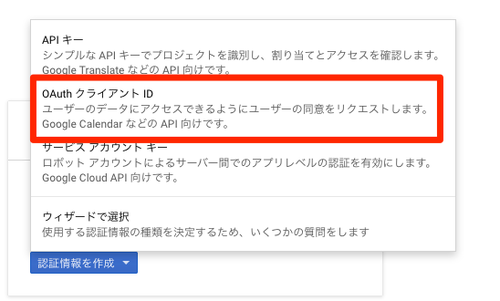
- 「OAuth クライアント ID」をクリックする
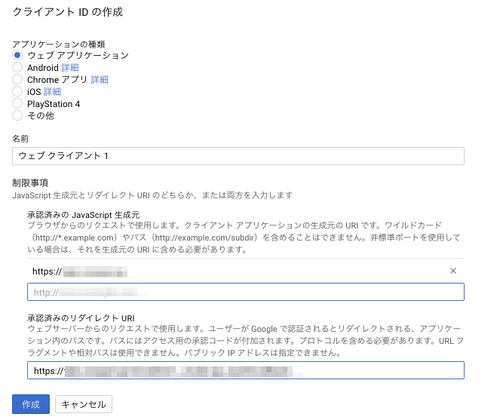
- 「ウェブ アプリケーション」を選択し「名前」(任意の名前)、「承認済みのリダイレクト URI」([設定] - [Webサービス] 画面の「承認済みのリダイレクト URI」)を入力し「作成」ボタンをクリックする
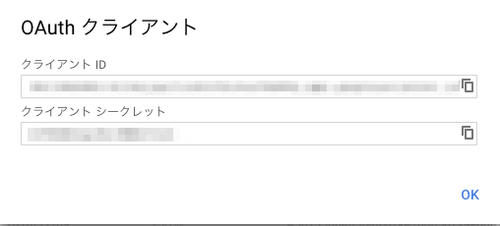
- 「OAuth クライアント」というポップアップウィンドウが表示されるので、「クライアント ID」と「クライアント シークレット」をコピーし Movable Type 管理画面の [設定] - [Webサービス] ページの該当項目に入力する
- 「変更を保存」ボタンをクリックする







設定後、ダッシュボードに「オレンジ色」または「緑色とオレンジ色」のグラフが表示されるようになれば完了です。