サイトのカスタムフィールドを利用する
最終更新日: 2019.05.14
サイトのカスタムフィールドをテンプレートで利用するには、カスタムフィールドに設定したテンプレートタグを利用する方法と、サイトのカスタムフィールドを一覧するブロックタグを利用する方法があります。
カスタムフィールドに設定したテンプレートタグを利用する
テンプレート中に、テンプレートタグを記述するだけで利用できます。
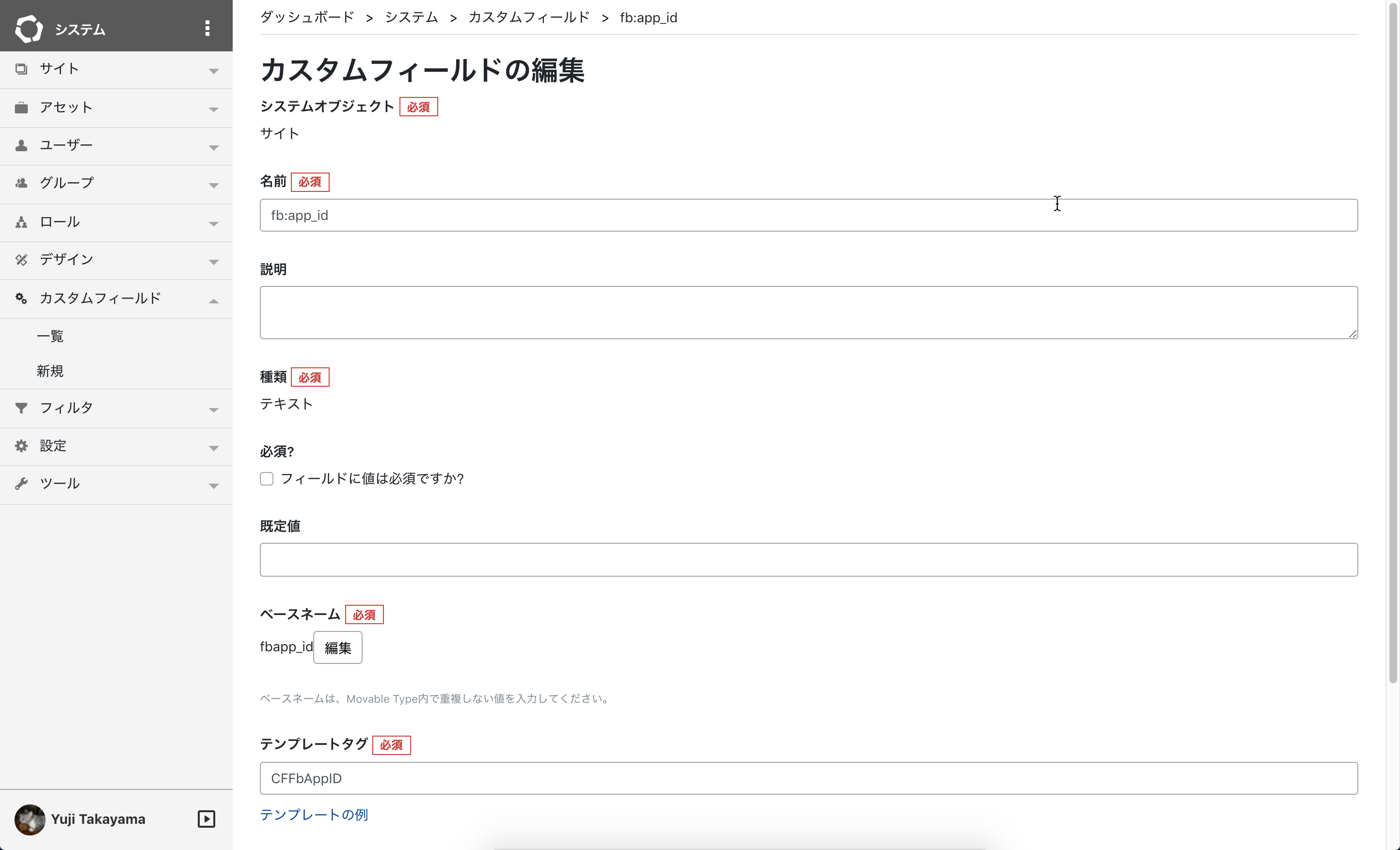
たとえば、fb:appid というカスタムフィールドを作成した場合、テンプレートの中では以下のように記述することで fb:appid の値が埋め込まれます。

<mt:If tag="CFFbAppID">
<meta property="fb:app_id" content="<mt:CFFbAppID>">
</mt:if>
親サイトのカスタムフィールドを一覧するブロックタグを利用する
親サイトのカスタムフィールドは、MTWebsiteCustomFields テンプレートタグでまとめて出力することができます。
<mt:WebsiteCustomFields>
<mt:If tag="WebsiteCustomFieldValue">
<mt:WebsiteCustomFieldName>: <mt:WebsiteCustomFieldValue>
</mt:If>
</mt:WebsiteCustomFields>
子サイトのカスタムフィールドを一覧するブロックタグを利用する
子サイトのカスタムフィールドは、MTBlogCustomFields テンプレートタグでまとめて出力することができます。
<mt:BlogCustomFields>
<mt:If tag="BlogCustomFieldValue">
<mt:BlogCustomFieldName>: <mt:BlogCustomFieldValue>
</mt:If>
</mt:BlogCustomFields>
