MTブロックエディタの使い方
最終更新日: 2021.06.22
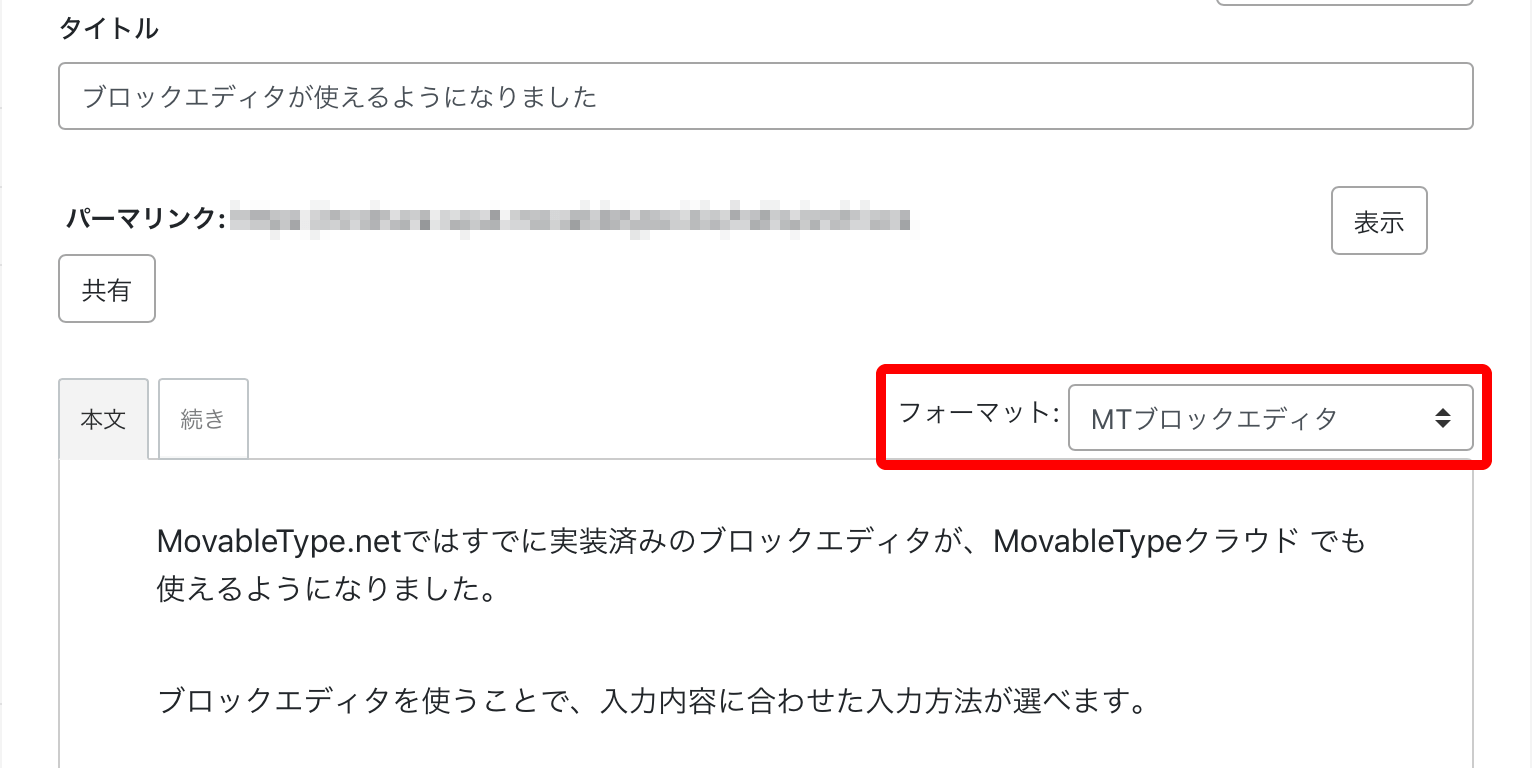
記事やウェブページの作成では、「MTブロックエディタ」を利用するとテキストや画像、ソースコードなどをブロックごとに配置しながら内容を作成できます。

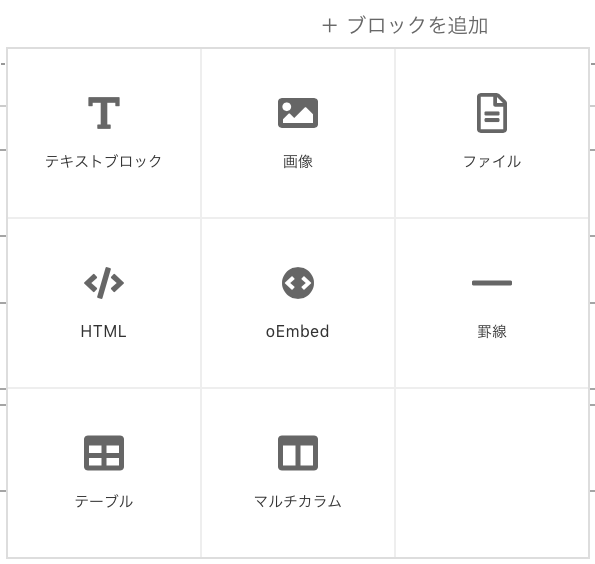
各ブロックの使い方

テキストブロック
リッチテキストエディタを使って、「見出し」「リスト」などを含む、テキストコンテンツを追加することができます。
テキストのタイピング中は装飾ボタンが隠れ、マウスを動かしたりクリックすると装飾ボタンが表示されます。
一番下で Enter キーを押下すると新しいテキストブロックが追加され、Shift + Enter キーを押下することで改行します。
画像
アセットから画像を挿入できます。
または、ブロックの追加ボタンの位置に画像ファイルをドロップするとモーダルが開かれるので、ドラッグ&ドロップすることでも画像ブロックを追加できます。
ファイル
アセットからファイルを挿入できます。
または、ブロックの追加ボタンの位置に画像以外のファイルをドラッグ&ドロップすることでもファイルブロックを追加できます。
HTML
任意のHTMLを挿入できます。
oEmbed
oEmbed 対応サービスの URL を入力すると、対応した形式を自動で取得して埋め込みます。対応サービスは以下です。最大幅と最大高さを指定することが可能です。
- youtube
- soundcloud
- mixcloud
- vimeo
- slideshare
- hatenablog
罫線
罫線を挿入できます。
テーブル
テーブルを挿入できます。以下のパターンでの挿入が可能です。
- リッチテキストエディタで挿入する
- HTML ソースからコピー&ペースとして挿入する
マルチカラム
左右に並んだ複数の列のコンテンツを挿入できます。
2~4列まで、左上のボタンで変更できます。各列には、テキストなど他のブロックを積み上げることができます。
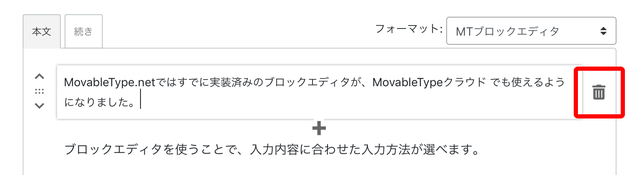
各ブロックの削除

ゴミ箱マークをクリックするとブロックを削除できます。
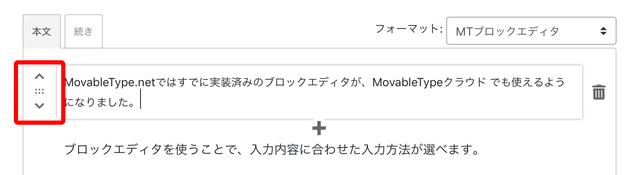
ブロックの操作

左の上下ボタンと移動のハンドルでブロックを上下に移動できます。
