テーマのインストール
スマートフォンオプションは2013年6月を持って販売終了しました。管理画面用プラグインは、Movable Type 5.2.6より本体に同梱してリリースを行なっています。
本ページでは、スマートフォンオプションに同梱されているテーマのインストール方法を解説します。同梱テーマは、Movable Typeのダイナミックパブリッシング機能とDynamicMTMLプラグインを利用します。この二つを動作させるために、Movable Typeが動作しているサーバ環境にあわせて、設定の変更が必要な場合があります。
目次
DynamicMTML開発元のアルファサード社からもFAQが公開されていますので、あわせて参照ください。
テーマを利用するための条件
テーマが正しく動作するためには、以下のサーバー環境が必要です。
- WebサーバにApacheを利用する場合、mod_rewrite モジュールが利用できる。
- WebサーバにWindows IISを利用する場合、URL Rewrite モジュールが利用できる。
- Webサーバで、.htaccess ファイルが利用できる。
- .htaccess あるいは php.ini で php_flag の指定ができる。
ブログを作成する前に
スマートフォン用のブログを作成する前に、以下を確認してください。
suEXEC環境でのパーミッションの設定
共用レンタルサーバーなどを利用していて、suEXECやCGIWrap環境が有効になっている場合、ブログの公開ディレクトリやファイルのパーミッションが正しく設定されていないとエラー(500 Internal Server Error)が発生する場合があります。suEXEC環境では、以下のページを参照にして設定をおこなってください。
スマートフォン用のブログを作成
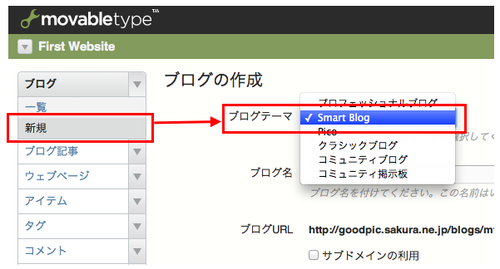
ウェブサイトで、サイドメニューの [ブログ] の [新規] を選び、新しくブログを作成します。ブログテーマに「Smart Blog」を選択します。

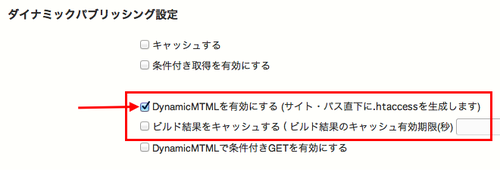
ブログを作成したら、[設定]の[全般]で、ダイナミックパブリッシング設定 の以下の項目を確認してください。

- 「DynamicMTMLを有効にする」= チェックを する
- 「ビルド結果をキャッシュする 」= チェックを しない
問題なければ、ブログを再構築します。
トラブルシューティング
ブログを表示すると「500 Internal Server Error」エラーが発生する場合には、以下の項目を確認してください。
共用サーバー等で.htaccessの指定項目に制限がある場合
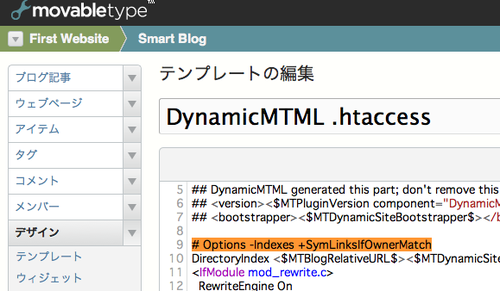
Movable Typeを利用しているWebサーバが、専用サーバやVPSでなく、共用レンタルサーバーの場合、.htaccess で指定できる項目が限定されているため、「500 Internal Server Error」が発生することがあります。その場合は、サイドメニューから [デザイン]の [テンプレート] をクリックし、「DynamicMTML .htaccess」テンプレートを編集します。

.htaccess 内で、Options指定が禁止されている場合
テンプレート内に4カ所あるOptions 指定の先頭に# をつけてコメントアウトします。
以下の3カ所の記述を、
Options -Indexes +SymLinksIfOwnerMatch
以下に変更
# Options -Indexes +SymLinksIfOwnerMatch
.htaccess 内で、php_flag が禁止されている場合
テンプレート内に4カ所あるphp_flag 指定の先頭に# をつけてコメントアウトします。
以下の3カ所の記述を、
php_flag short_open_tag off
以下に変更
# php_flag short_open_tag off
.htaccess でコメントアウトした php_flag の記述は、php.ini に追記します。
php_flag short_open_tag off
php.ini の編集方法は、各レンタルサーバーのマニュアルを参照してください。
「DynamicMTML .htaccess」テンプレートを編集したら、忘れずに [保存と再構築]をしましょう。
ユーザーディレクトリやApacheのエイリアスを利用している場合
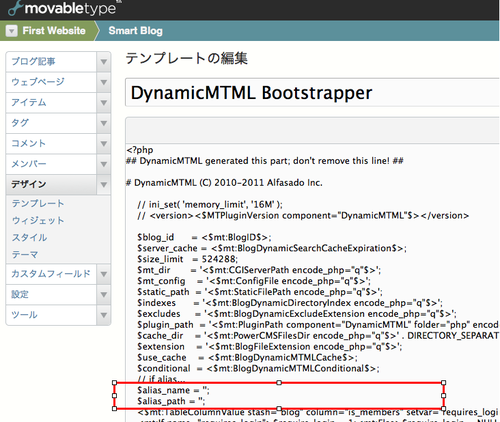
例えば、ブログの公開URLが「http://example.com/~nelson/website/blog/」のようなユーザーディレクトリにある場合、あるいはApacheでエイリアスを利用している場合は、ブログのURLとパスを「DynamicMTML Bootstrapper」テンプレート内で明示的に指定する必要があります。

例えばブログのURLとサイトパスが以下の場合、
- サイトURL: http://example.com/~nelson/website/blog/
- サイトパス: /home/nelson/website/blog
テンプレート内で、以下のように指定します。
$alias_name = '/~nelson/website/blog/';
$alias_path = '/home/nelson/website/blog';
その他のトラブル
- Smart Blog を作成すると、Fatal Error が発生する。
- DynamicMTML が正しくインストールされ、管理画面のフッターに「DynamicMTML Pack x.x.x」と表記されていることを確認してください。
- ブログを再構築しても、トップページが表示されない、真っ白なページが表示される。
- powercms_files ディレクトリが、Movable Typeのインストールフォルダにあることを確認してください。
- .htacess と .mtview.php の二つのファイルがブログディレクトリにあることを確認してください。
- Smarty エラー( Fatal error: Smarty error: [in evaluated template line 7]: syntax error: unrecognized tag 'mtifuseragent')が表示される。
- powercms_files ディレクトリに、Movable Typeが書き込み可能な権限が正しく設定されていることを確認してください。
他のテーマに変更する
スマートフォンブログから他のテーマに変更するには、サイドメニューから[デザイン]の [テーマ]を選び、テーマを選んで [適用]します。
ただし、ブログの公開ディレクトリにある、ダイナミックパブリッシング用の以下の二つの設定ファイルは、SSHシェルアクセスやFTPソフトを使って、手動で削除する必要があります。
- .htacess
- .mtview.php
Windows IIS環境の場合
WIndows IISで Smart Blog テーマを使う場合、以下に手順が必要です。
.htaccess から web.config を作成する
- 「インターネット インフォメーション サービス (IIS) マネージャー」を起動します。
- 該当サーバの「サイト」からブログのディレクトリを選択します。
- 「URLの書き換え」機能を開きます。
- 操作メニューの「規則のインポート...」をクリックします。
- Smart Blog のルートディレクトリにある「.htaccess」ファイルを選択し、「インポート」ボタンをクリックします。
- 操作メニューの「適用」をクリックします。
web.config の編集
ブログのディレクトリに作成された web.config ファイルをエディタで開きます。以下のように編集します。
変更前
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
# 省略
</system.webServer>
</configuration>
変更後
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
# 省略
</system.webServer>
</location>
</configuration>

