ユーザープロフィール項目の追加
管理者は、ユーザーのプロフィール項目をカスタマイズすることができます。これにより、コミュニティ参加者の様々なデータをプロフィール項目として表示できます。
このプロフィール項目の追加カスタマイズ機能は、『カスタムフィールド(リンク)』の機能を利用して、実現されています。もし、このページに記述されている以上の情報が必要な場合は、カスタムフィールドのマニュアルを参照してください。
基本プロフィール項目
Movable Type は標準のプロフィール項目を最初から保持しています。これらは値を指定する以外の変更をおこなうことができません。以下の基本プロフィール項目があります。
- ユーザー名
- ユーザーのメールアドレス
- ユーザーの表示名 (オプション)
- ユーザーの URL (オプション)
- パスワード
- ユーザーの API パスワード (オプション)
プロフィール項目を追加する
管理者は、基本プロフィール項目に追加して、独自のプロフィール項目を設定することができます。項目の追加は、通常のカスタムフィールドの設定画面からおこないます。
カスタムフィールドの設定画面では、システム内で定義されている、すべてのカスタムフィールド項目が表示され、追加、編集、削除などをおこなえます。
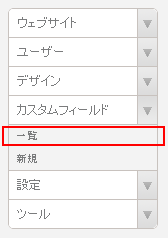
- ナビゲーションから、[システム] を選択します。
- サイドメニューから、[カスタムフィールド] > [一覧] を選択します。

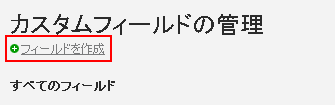
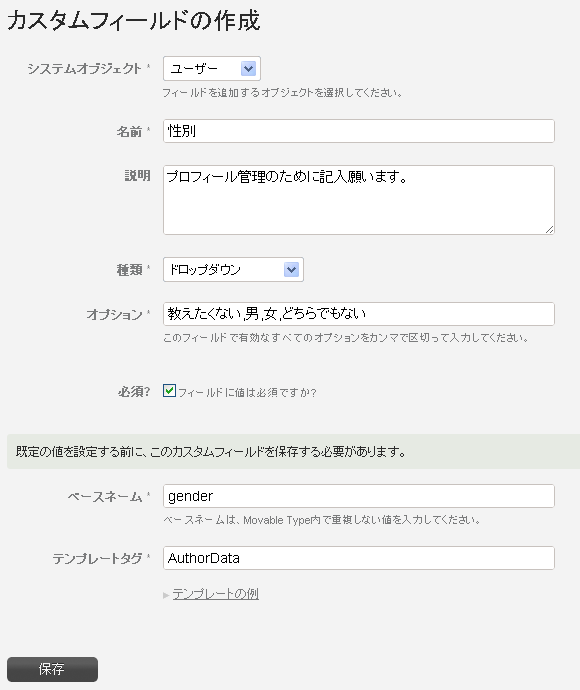
- [フィールドを作成] をクリックし、[システムオブジェクト] から [ユーザー] を選択してください。

- 他の項目も入力します。

- 入力が済んだら [保存] ボタンをクリックします。
これでプロフィール記入時に性別が聞かれるようになります。
プロフィール編集フォームのカスタマイズ
コミュニティ・ソリューションをインストールすると、プロフィール編集フォームが自動的に作成されます。また、新たに追加した独自プロフィール項目は、システムに認識され、プロフィール編集フォームに自動的に項目が追加されます。
例えば、『好きな色』というプロフィール項目を追加すると、プロフィール編集フォームにも、同時に『好きな色』を入力するためのフォームが追加されます。
もし、プロフィールの編集フォームを複雑にカスタマイズするなどして、追加項目が表示されない場合は、以下のサンプルテンプレートを参考に、修復をしてください。
form 要素
form タグは、以下の投稿先URLが指定されている必要があります。
<form method="post" action="<$MTEditProfileScript$>">
<input type="hidden" name="" value="" />
<input type="hidden" name="" value="" />
<!-- your form fields go here -->
</form>フィールドの表示
以下の MT タグを含む HTML は、標準のプロフィール入力フィールドの表示に使われています。
<form name="profile" id="profile" method="post" action="<mt:var name="script_url">" enctype="multipart/form-data">
<input type="hidden" name="__mode" value="save" />
<input type="hidden" name="magic_token" value="<mt:var name="magic_token">" />
<input type="hidden" name="return_args" value="<mt:var name="return_args" escape="html">" />
<mt:if name="id">
<input type="hidden" name="id" value="<mt:var name="id" escape="html">" />
</mt:if>
<mt:setvarblock name="field-content">
<span id="profile_username"><$mt:var name="name" escape="html"$></span>
<input type="hidden" name="name" class="ti" value="<$mt:var name="name" escape="html"$>" />
</mt:setvarblock>
<MTInclude module="Form Field" id="profile_name" class="" label="User Name">
<mt:setvarblock name="field-content">
<input name="nickname" id="nickname" class="ti"
value="<$mt:var name="nickname" escape="html"$>" />
</mt:setvarblock>
<MTInclude module="Form Field" id="profile_nickname" class="" label="Display Name">
<mt:setvarblock name="field-content">
<input name="email" id="email" class="ti" value="<$mt:var name="email" escape="html"$>" />
</mt:setvarblock>
<MTInclude module="Form Field" id="profile_email" class="" label="Email Address">
<mt:if name="auth_mode_mt">
<mt:setvarblock name="field-content">
<input type="password" name="pass" id="pass" class="pw" />
</mt:setvarblock>
<MTInclude module="Form Field" id="profile_pass" class="" label="Password">
<mt:setvarblock name="field-content">
<input type="password" name="pass_verify" id="pass_verify" class="pw" />
</mt:setvarblock>
<MTInclude module="Form Field" id="profile_pass_verify" class="" label="Confirm Password">
<mt:setvarblock name="field-content">
<input name="hint" id="hint" class="ti" value="<$mt:var name="hint" escape="html"$>" />
</mt:setvarblock>
<MTInclude module="Form Field" id="profile_hint" class="" label="Password Recovery">
<mt:else>
<input type="hidden" name="external_auth" value="1" />
</mt:if>
<mt:setvarblock name="field-content">
<input name="url" id="url" class="ti" value="<$mt:var name="url" escape="html"$>" />
</mt:setvarblock>
<MTInclude module="Form Field" id="profile_url" class="" label="Website URL">
<mt:setvarblock name="field-content"><mt:if name="userpic"><mt:var name="userpic"></mt:if>
<input type="file" name="file" id="file" class="ti" /></mt:setvarblock>
<MTInclude module="Form Field" id="profile_userpic" class="" label="Userpic">
<mt:loop name="field_loop">
<mt:if name="__first__">
<input type="hidden" name="customfield_beacon" value="1" id="customfield_beacon" />
</mt:if>
<!-- start-customfield_<mt:var name="basename"> -->
<mtapp:setting
id="$field_id"
label="$name"
hint="$description"
shown="$show_field"
show_hint="$show_hint"
required="$required">
<mt:var name="field_html">
</mtapp:setting>
<!-- end-customfield_<mt:var name="basename"> -->
</mt:loop>
<div class="actions-bar actions-bar-login">
<div class="actions-bar-inner pkg actions">
<button
type="submit"
accesskey="s"
title="Save (s)"
class="primary-button"
>Save</button>
</div>
</div>
</form>