連載その3「見た目を変えよう!テンプレートカスタマイズ その2」
グローバルテンプレート
グローバルテンプレートとは、システム単位で利用される基本となるテンプレートです。
ウェブサイトやブログで同名のテンプレートを作成されると、当該のグローバルテンプレートは上書きされ使われなくなります。
グローバルテンプレートの編集は、システムメニューの[デザイン]の[テンプレート]から出来ます
メールフッターの変更
ここではメールフッターの変更を例にあげます。
- システムメニューの[デザイン]の[テンプレート] を選択します。
- [テンプレートモジュール] から [メールフッター] を選択します。
- [メールフッター] テンプレートの初期値が表示されます。
-- Powered by Movable Type <$mt:Mersion$> <$mt:Var name="portal_url"$>
- [メールフッター] を修正します。MT タグを利用して動的に内容の文章を用意するなど可能ですが、ここでは静的な内容として一般的なメールフッターをサンプルとして用いています。
-- Six Apart Cafe. Email : melody@example.com Web : http://www.sixapart.jp/ Tel & Fax : 03-1234-5678
サインイン画面の変更
ここではサインイン画面の"Movable Type ロゴ"を、グローバルテンプレートの修正を行うことで変更する方法を解説します。
- まずロゴを作成します。
修正前

修正後

修正後のものを"/images/sacafe_logo.png"としてアップロードしておきます。
- テンプレートを修正します
システムメニューの [デザイン] の [テンプレート] の [シンプルヘッダー] を選択し開きます。
以下のように50行目の "mt_logo.png" までのパスを修正します。
修正前: 50 <div id="brand"><img alt="Movable Type" src="<mt:var name="static_uri">images/chromeless/mt_logo.png" /></div> 修正後: 50 <div id="brand"><img alt="Movable Type" src="/images/sacafe_logo.png" /></div>
- サインイン画面にアクセスします。

ロゴが変更されていることが確認できました。
他画面のロゴ修正の確認
ロゴの修正をする事で他画面でもロゴが変更されています。これは複数の画面で [シンプルヘッダー] を利用しているためです。
- サインアップ画面

- ユーザー情報の編集画面

ユーザーが利用する画面全てのロゴが、Movable Type のものから変更されている事が確認できました。
利用規約やプライバシーポリシーの許諾ページの追加
初期設定ではコミュニティ・ソリューションへの登録時に、利用規約やプライバシーポリシーの許諾を得る箇所がありません。
この章ではグローバルテンプレートを編集する事で、利用規約やプライバシーポリシーの許諾を得るようにします。
- 事前に利用規約やプライバシーポリシーの許諾画面を、ウェブページなどを使って作成します。
- システムメニューの [デザイン] の [テンプレート] の [登録フォーム] をクリックします。
- 「テンプレートの編集」>「登録フォーム」画面が出てくるので、121行目付近のコードを書き換えます。
</mt:Loop> <p>個人情報管理につきましては、<a href="http://www.sixapart.jp/privacy/" target="_blank">プライバシーポリシー</a>をご確認ください。</p> <div class="actions-bar"> <button type="submit" class="sign-up action primary-button" accesskey="s" >プライバシーポリシーを許諾してサインアップ</button> </div> </form> - 具体的に修正したのは以下の2点です。
- 「<p>個人情報につきましては、...」の一行を追加し、先に準備していた利用規約やプライバシーポリシーへのリンクを張ります。
- 「サインアップ」となっていた場所を「プライバシーポリシーを許諾してサインアップ」もしくは「利用規約を許諾してサインアップ」と書き換えます。
- 修正が終わったら「変更を保存」ボタンをクリックします。
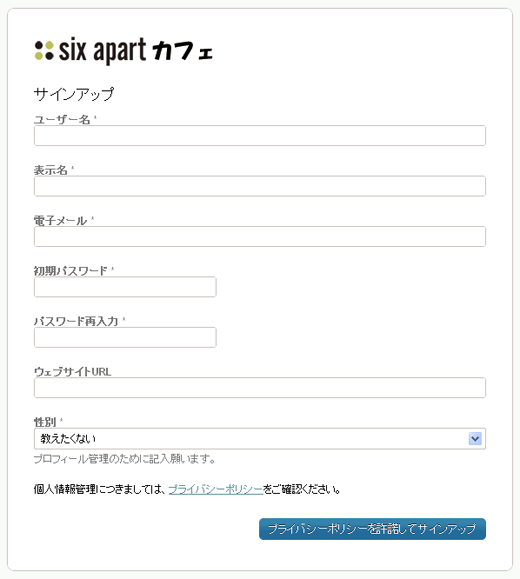
- 修正後のサインアップ画面