記事で利用するカスタムフィールドを作成する
最終更新日: 2019.06.05
カスタムフィールドを利用することで、記事に独自のコンテンツや属性情報を追加することができます。
記事で利用するカスタムフィールドを作成する手順
記事で利用するカスタムフィールドを作成する手順は以下のとおりです。

- カスタムフィールドの作成画面で「システムオブジェクト」に「記事」を選択します。
- 必要情報を入力し [保存] ボタンをクリックします。
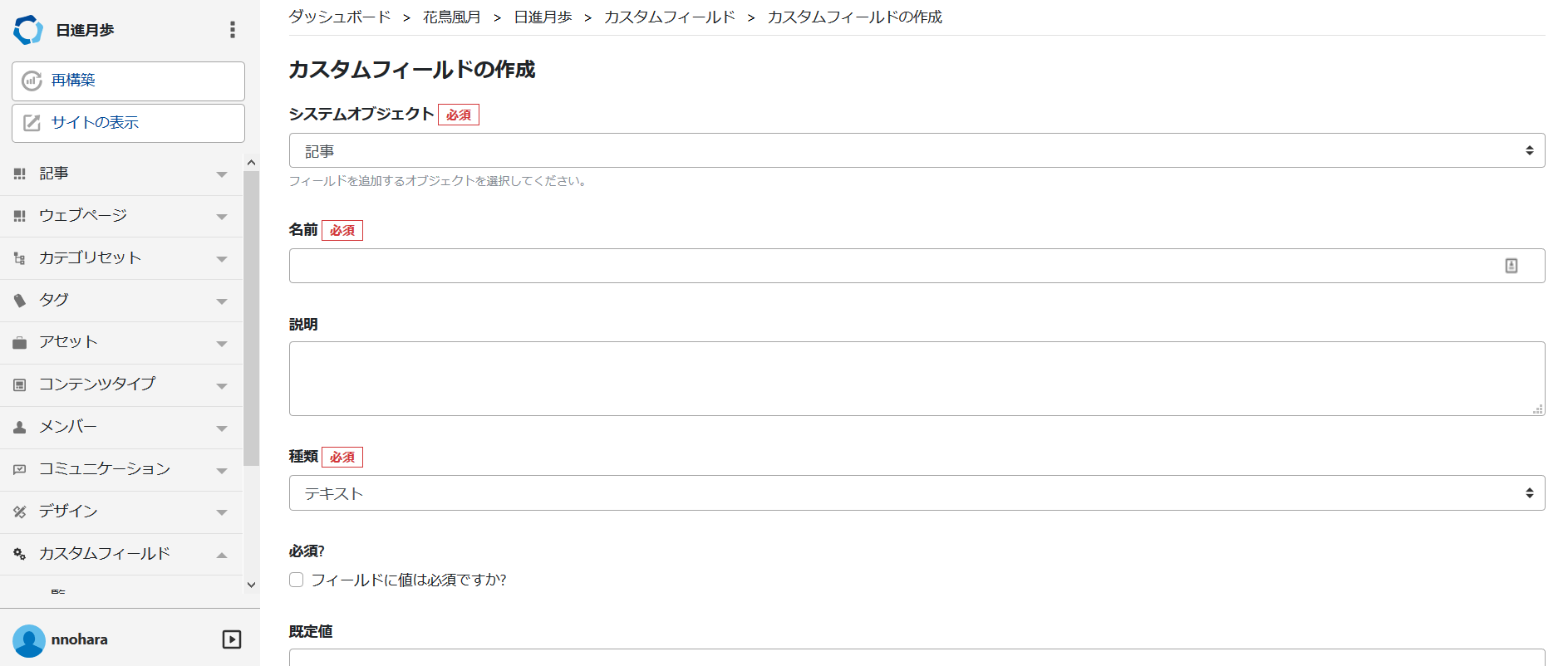
カスタムフィールドの作成
設定項目は以下を確認してください。
システムオブジェクト
- 記事
- ウェブページ
- コメント
- アセット
- オーディオ
- ビデオ
- 画像
- カテゴリ
- フォルダ
- テンプレート
名前
カスタムフィールドの名前です。編集画面に表示されます。
説明
カスタムフィールドの説明文です。編集画面に表示されます。
種類
- テキスト
- テキスト(複数行)
- チェックボックス
- URL
- 日付と時刻
- ドロップダウン
- ラジオボタン
- 埋め込みオブジェクト
- アセット
- オーディオ
- ビデオ
- 画像
オプション
「種類」で、ドロップダウン、ラジオボタンを選択した場合、選択肢として表示する項目をオプションで指定します。カンマで区切って入力してください。 例えば、"好きな色"を選ぶ場合には、以下のように入力します。
赤,青,緑,黄色,白,黒
オプションは、あとで変更できます。オプションを変更しても、入力済みの値はそのままの保持されます。
必須?
フィールドに値は必須ですか?
ベースネーム
ベースネームは、ブログ内で重複しない値を入力してください。
テンプレートタグ
カスタムフィールドの値を、テンプレートで出力するためのテンプレートタグを指定します。入力する内容は大文字小文字を区別しません。入力した内容が大文字でも、保存すると、小文字で表示されることがあります。
カスタムフィールドの作成に必要な権限
カスタムフィールドの作成には、以下の権限が必要です。
- システム管理者
